We’re pleased to announce the third alpha release of the jQuery Mobile project. This release includes a number of bug fixes and enhancements to the original jQuery Mobile Alpha 1 and jQuery Mobile Alpha 2 releases.
Overall the quality of jQuery Mobile has been greatly improved. In general, the following improvements have been doing since Alpha 2:
- The team made about 480 commits!
- Fixed around 150 bugs
- Created 240 unit tests (almost all are passing in most browsers)
- Refactored and improved our core and navigation plugins in many ways, and improved consistency across plugin APIs
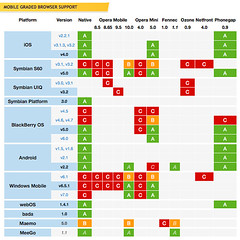
- Increased our A-Grade browser support to include Firefox Mobile (Fennec), Opera Mobile / Mini, and refined our support for iOS, Android, BlackBerry 6, Palm WebOS, and most modern desktop browsers
- Wrapped the jQuery UI datepicker plugin with a touch optimized theme (it’s not included in our build by default)
- Fixed our “fixed” toolbars – Thanks Kin!
- Improved keyboard and general accessibility support on VoiceOver
- Gotten very close to a-grade support for Windows Phone 7 and Nokia (in branches currently)
- Made headway on several feature branches, like history.pushState support (for hash-free URLs), and simulated scrolling
- Made countless other improvements and optimizations
Right now we’re planning on releasing the first beta within the month before moving on to our 1.0 release. Our goals moving forward are to improve performance, user-experience and responsiveness, and extend our support to Windows Phone 7, BlackBerry 5, and Nokia devices, among other browsers. Please follow our twitter account for updates: @jquerymobile.
Demos and Documentation
All the jQuery Mobile demos and documentation can be found in the unified demo application:
Download
We provide CDN-hosted versions of jQuery Mobile for you to include into your site. These are already minified and compressed – and host the image files as well. It’ll likely be the fastest way to include jQuery Mobile in your site.
CDN-Hosted JavaScript:
- Uncompressed: jquery-mobile-1.0a3.js (130KB, useful for debugging)
- Minified and Gzipped: jquery-mobile-1.0a3.min.js (17KB, ready to deploy)
CDN-Hosted CSS:
- Uncompressed: jquery-mobile-1.0a3.css (53KB, useful for debugging)
- Minified and Gzipped: jquery-mobile-1.0a3.min.css (7KB, ready to deploy)
Copy-and-Paste Snippet:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.css" /> <script src="http://code.jquery.com/jquery-1.5.min.js"></script> <script src="http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.js"></script>
More details on how this works can be found in the page and layout documentation.
If you want to host the files yourself you can download a zip of all the files:
ZIP File:
- Zip File: jquery-mobile-1.0a3.zip (JavaScript, CSS, and images)
Testing
If you wish to help with testing of jQuery Mobile we recommend that you hop on to Github and grab the latest source. Additionally please test against the latest version of the source at our test URL and file bugs in the bug tracker:
- jQuery Mobile Source Code
- jQuery Mobile Test Page (Pulls directly from the latest commit)
- jQuery Mobile Bug Tracker
Changelog
Ajax Navigation
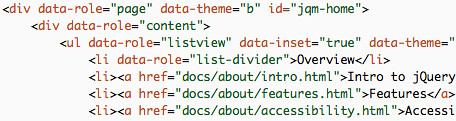
The Ajax naigation system has been deeply re-factored to improve performance and handle more edge cases. This includes event handling for click, submit, and hashchange, all of the base tag management, path management, active link class handling, etc. and better support for dialogs.
We changed page navigation scripting to use data-url attributes instead of IDs for storing page URLs. This fixes a number of issues, most importantly a bug which exposed a conflict between jQuery’s selector engine that would result in un-enhanced pages whenever linking between two pages in the same directory. The shift away from interal ID attribute usage also allows users to bind page events (pagecreate, pagebeforecreate) to a page div by its ID, which was a frequent cause of confusion when it didn’t work as expected in former versions of the framework.
Fixed baseTagTest() in jquery.mobile.support.js, so that it uses any pre-existing base tag for testing. This fixes the bug on Webkit (Safari) where the relative paths for links were being resolved/expressed with the document path instead of the original base path.
Page transitions are now smoother and we have more improvements queued up for the next release.
Dialogs
Close behavior works better and can be invoked by adding a data-rel=”back” attribute on a link to provide a way to dismiss with dialog and also provide a real href for non-JavaScript users. Dialogs aren’t tracked in the history stack to prevent deep-linking but can be dismissed via the device’s/browser’s back button. Improved up click and submit handling on forms in dialogs. Dialogs can now be used more reliably in multiple-page documents as well.
Toolbars
Fixed positioning of headers and footers was completely re-factored and is much smoother so they no longer scroll with the page. Persistent footer nav bars now reliably show across pages.
List views
Fixed rendering issues with single item lists, first/last item styles and thumbnail images. Made the list parser more forgiving of whitespace, line breaks and other formatting. Nested lists can now be deep-linked to via the hash and support the auto-generated back buttons. Split buttons now work in older versions of Android and work correctly after calling refresh() for dynamically added items.
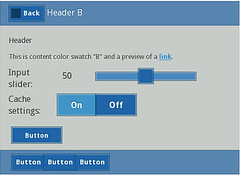
Form Controls
Now support enable, disable, and refresh methods (where applicable). Native form elements can be used by adding data-role=”none” attribute on the element or globally via the global keepNative option. Form controls can now be styled with data-theme attributes and will automatically inherit the theme swatch of their parent container. Ajax form handling has been improved.
Text Inputs
Search input has improved styling and fixes the inner shadow bugs in iOS. Input types can now optionally degrade to alternate types, instead of text. First such example is type=range degrades to type=number. These types are configurable via the page plugin’s degradeInputs option
Radiobutton and Check Boxes
New touch events make these much more responsive for immediate visual feedback
Flip Toggle
New touch events make these much more responsive, and can now be operated with the navigator keypad on Android and Blackberry 6, as well as through standard keyboard input.
Slider
New touch events make these much more responsive, fixed a bug that validated the text input too fast to enter a value. We now bind the slider drag event handling to touch and mouse events, which allows us to support Opera Mobile, Blackberry and other platforms.
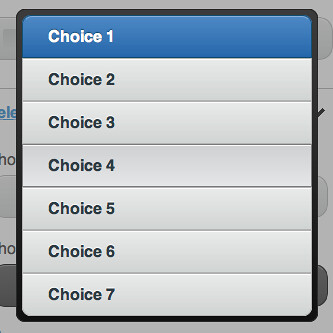
Select Menus
Deep re-work of select menus to improve performance and feature set. New features include support for multiple select, optgroups, placeholder and disabled options. Native select menus can now be used instead of custom menus by adding data-native-menu=”true” attribute for even faster performance with long lists while maintaining the custom select button style.
Submit Buttons
Now, form input/button elements are appended to a div-based “button”, invisibly filling its width and height. The user now interacts directly with the native control, rather than having to trigger a click from another anchor (which formerly prevented some native submit event handling from working). A workaround is still included to ensure the input’s name/value is submitted along with the form when it’s not a type=reset, as this is necessary for the button data to appear in the serialized form data.
Buttons
Added new icons for home and search. Added extra padding to buttons that don’t have text labels (icon only) to improve hit area.
Theme
Improved the contrast of the focus state for lists and buttons to make them more usable in Android with the navigation pad. Tweaked gradient styles to better support Firefox and Internet Explorer. Fixed icons and loading image issues on Opera Mobile.
Thanks
For this release we would like to thank Filament Group (Scott Jehl, Todd Parker), Adobe (Kin Blas, Jorge Taylor), John Bender, Brightcove (Jesse Streb, Ashley Streb), Eric Hynds, Ben Alman, Jörn Zaefferer, Alex Kovar, Adam Messinger, @davibe, Louy Alakkad, @medovob and many others.