Improvements on deck for beta 2
We have a bunch of improvements that we’re working to land for beta 2 which is slated for release in about 2 weeks. Here are a few key features that we’re excited about adding. Each of these is in a branch for testing so let us know what you think:
- Expanded browser support for animated page transitions – we’re working now on switching over to CSS transitions (from Webkit-only keyframe animations) and adding vendor-prefixed CSS rules for Opera and Firefox. View issue page and preview the “transitions” branch to test drive them now.
- DOM size management feature – We’re working on adding a feature that will remove pages loaded in into the DOM via Ajax when the page is hidden (transitioned out). If you want to return to this page, the browser may be able to retrieved the cached version and load that in instead of re-requesting it so we’re leveraging the native browser’s capabilities to manage memory use. View the commit for this feature and give it a preview the “disable-ajax-dom-caching” branch.
- Pre-fetch page feature – Another very cool feature we’re working on is the ability to flag pages that should be pre-fetched by Ajax. For example, if you’re building a photo gallery with each photo on a separate HTML page, you can pre-fetch the previous and next pages in the slideshow sequence so they will display immediately without the Ajax loader. By adding a data-prefetch attribute to any anchor element in the page and the framework will lazy load the pages into the DOM in the background. View the commit for this feature and preview in the “prefetch” branch.
We hope to land these in master next week after we complete testing. After beta 2 is out, we have a even more improvements in the pipeline: pushstate support, more extensible navigation model, self-initializing widgets and more.
IE9/WP7 Mango: Removing gradient support
The jQuery Mobile framework uses CSS-based gradients to reduce our need for images to make pages load faster. We support the various vendor-prefixed gradient syntaxes for Webkit and Firefox and will soon be adding Opera prefixed rules too. In addition, we currently include the -ms-filter syntax to support gradients in IE 8/9.
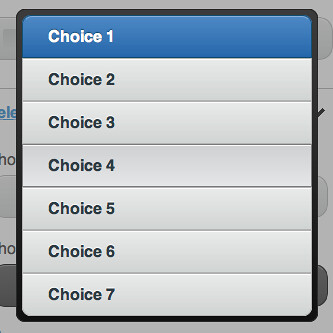
 In preparation for the upcoming WP7 Mango update (based on the IE9 rendering engine), we were doing gradient testing and found some disappointing results: In both IE 9 and Mango, the -ms-filter gradient rules have serious rendering issues when combined with rounded corners, causing the background color of the element to break out of the corner radius (see screenshot). We’ve discussed this with Microsoft and the browser team won’t be fixing this rendering issue because the filter syntax is deprecated as they are moving to the standard CSS gradient syntax for IE 10.
In preparation for the upcoming WP7 Mango update (based on the IE9 rendering engine), we were doing gradient testing and found some disappointing results: In both IE 9 and Mango, the -ms-filter gradient rules have serious rendering issues when combined with rounded corners, causing the background color of the element to break out of the corner radius (see screenshot). We’ve discussed this with Microsoft and the browser team won’t be fixing this rendering issue because the filter syntax is deprecated as they are moving to the standard CSS gradient syntax for IE 10.
So we’re left with a tough choice: if we leave the -ms-filter gradient rules in our CSS so gradients look good in IE 8, it will seriously degrade the experience in IE 9/Mango with rounded corners. At this time, we are planning on removing -ms-filter gradient rules so IE 8/9 and Mango will display flat background colors throughout the UI. This will enable rounded corners to display cleanly in IE 9/Mango (IE 7/8 don’t support border-radius). We think this is the best course of action and places us in a better position for the future.
Plugin developers: Widget template
If you are creating jQuery Mobile plugins, you can make it easy on users by following similar patterns to the core widgets: use the UI widget factory and auto-initialize your widget by data- attributes on page creation. To help everyone out, we created a simple gist showing how to set up a jQuery Mobile widget.
Help support the project
We’re always looking for help and support since we’re a very small team with limited resources.
- Donate test devices – we’re looking to expand out test lab so we’re looking for more smartphones and tablets. We especially need Nokia, Samsung Bada, new Palm WebOS 3.0 devices, and Android devices. If you have contacts at manufacturers you can connect us with, we’d appreciate that too
- Donate developer time – we are looking for dedicated developers that can help us fix bugs, write unit tests and documentation.
- Donate funds – individuals can donate to the jQuery project and we’re looking for corporate sponsorship to support the project.
Please contact Todd Parker to start up a conversation on how you can help the project. We appreciate your support!
Thanks to Group.Mobi: New test device donations
We’d like to thank Terence Reis and the rest of the Grupo.Mobi team for their generous donation this week of a new Samsung Galaxy Tab 10.1 and Android 2.3 phone for our test lab. Grupo.Mobi specializes in mobile app, game and site development, advertising and marketing for a broad range of top-tier companies. We really appreciate their help and support!
Notable Commits this week
XSS risk with XHR level2 cross domain request (issue #1990) – jQuery mobile can load other domain’s html so there is a security risk, as it can XSS or display fake contents. Created new option for $.mobile.ajaxCrossDomainEnabled and set the default to false
Updated latest build to use 1.6.2 – In the demos & docs pages.
Get the latest builds on the jQuery CDN
To take advantage of the daily improvements happening in jQuery Mobile, be sure to check out out the new daily and latest builds that are now available on the jQuery CDN for hotlinking. This allows you to upgrade to the latest code without waiting for the next official release.
Here are the three files to include in the head of your page to always be viewing the latest in Git:
<link href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" rel="stylesheet" type="text/css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
Please keep in mind that this the unstable, development version so we don’t recommend linking to the latest in a production site or app but it’s great for development and testing.