Home
jQuery Mobile 1.0 Alpha 4.1 Released!
jQuery Mobile: Touch-Optimized Web Framework for Smartphones & Tablets
A unified user interface system across all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design. Alpha 4.1 Release Notes
Project Goals and Strategy
Seriously cross-platform & cross-device
jQuery mobile framework takes the "write less, do more" mantra to the next level: Instead of writing unique apps for each mobile device or OS, the jQuery mobile framework will allow you to design a single highly branded and customized web application that will work on all popular smartphone and tablet platforms. Device support grid
Touch-optimized layouts & UI widgets

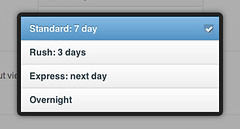
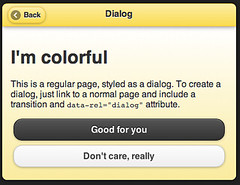
Our aim is to provide tools to build dynamic touch interfaces that will adapt gracefully to a range of device form factors. The system will include both layouts (lists, detail panes, overlays) and a rich set of form controls and UI widgets (toggles, sliders, tabs). Demos


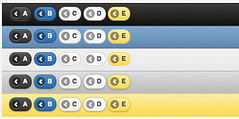
Themable designs: Bigger and better
To make building mobile themes easy, we’re dramatically expanding the CSS framework to have the power to design full applications. For more polished visuals without the bloat, we added support for more CSS3 properties like text-shadow, box-shadow, and gradients.

How to Get Involved
We welcome input and ideas from the jQuery community through the planning wiki, blog, forum, and Twitter.
The jQuery Project is financed entirely by donations and contributions from the jQuery community. Make a donation