jQuery Mobile 1.0RC2 Released!
The jQuery Mobile team is thrilled to announce the second release candidate for version 1.0. This new release brings dozens of bug fixes, plus a range of design refinements and optimizations.
We plan on this being the last RC before moving to the final 1.0 release within the next few weeks. This plan may change if we run into any major issues that will require broader testing and another RC.
Demos & docs | Key changes | Change log | Upgrade notes | Download & CDN | Supported Platforms
KEY CHANGES
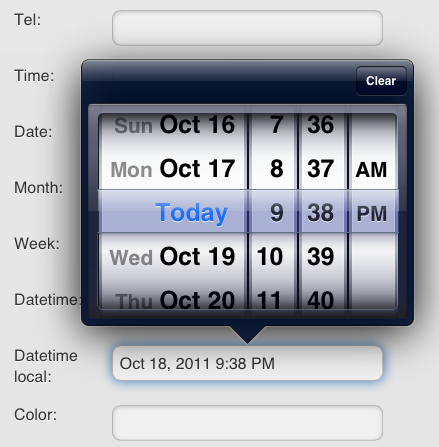
Expanded support for HTML5 date, time and color input types
A number of newer HTML5 input types weren't included in the form element auto-enhancement logic so they were appearing unstyled. For RC2, we included the full set of HTML5 input types so you can have consistent styling input types of time, date, month, week, datetime, datetime-local, and color. Note that support for these inputs are browser-dependent but they should fall back to a standard text input if not supported. In newer versions of Chrome and Safari on the desktop, the date/time inputs will appear as spinner controls that ease input. On iOS5, each of the date/time inputs open slick picker controls (pictured) so we encourage you to use the most semantically rich input you can to leverage these new capabilities. View input examples
New helper class for hiding elements in an accessible way
To make it easy for developers to add markup that should only be seen by assistive technologoes like screen readers, the new .ui-hidden-accessible class can be added to any element to hide it on-screen, but still available for screen readers (and search engines).
We added this because we see developers omitting the label on form elements because they may not want a text label visible on-screen. Not only will the framework have issues when a label isn't properly associated for a form element, but makes the form much harder (or impossible) to use with a screen reader. So always add a label and correctly associate it to an form element by referencing it's ID, then tack on the .ui-hidden-accessible class if you need to. If you're using a field container and choose to hide the label, we've created a second class ui-hide-label that can be added to the container which will both hide the label and let the form element take up the full width so there isn't a blank spot where the label should be. More info in the form documentation.
Custom selects: now work in controlgroups
We've had a few people try to group a few selects into a controlgroup so they look visually integrated into a single widget and it sort of worked, but was ugly. We've cleaned up the styles so now both native and custom menu selects now behave as expected within vertical/horizontal controlgroups
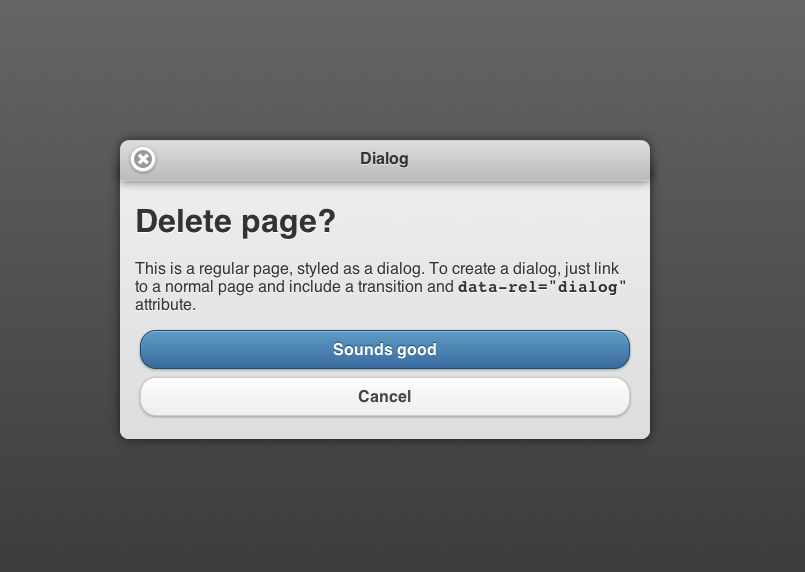
Dialogs: now have a max-width
 By setting a maximim width, dialogs now look better on tablet and larger screen sizes. Previously, dialogs were 100% width which is perfect for smartphone, but looked odd on larger screens and resulted in very long line lengths for text which is harder to read. Now dialogs and full-screen custom selects have a max-width set at around 600 pixels so the dialog will now center itself over the background and a percentage top margin moves the dialog down a bit to make it look like a traditional modal window on larger screens. At narrower, smartphone-sized devices, dialogs use the full screen width so this only affects large screens. We've documented how to override the width as needed if you want to tweak this to your needs.
By setting a maximim width, dialogs now look better on tablet and larger screen sizes. Previously, dialogs were 100% width which is perfect for smartphone, but looked odd on larger screens and resulted in very long line lengths for text which is harder to read. Now dialogs and full-screen custom selects have a max-width set at around 600 pixels so the dialog will now center itself over the background and a percentage top margin moves the dialog down a bit to make it look like a traditional modal window on larger screens. At narrower, smartphone-sized devices, dialogs use the full screen width so this only affects large screens. We've documented how to override the width as needed if you want to tweak this to your needs.
Fixed toolbar improvements
We're still making fixes, but we've addressed a few key bugs with the fixed toolbars in RC2. Widgets that caused the page height to shift like collapsibles and listview filters were causing fixed footers to become incorrectly positioned. To remedy this, we've introduced a new updatelayout event that any widget (like collapsibles) can use to tell other widgets (like fixed footers) that they have changed in layout so they can react accordingly. The advantage of this event is that developers can use this same, consistent mechanism when they update the page with dynamic markup or build 3rd party widgets. We've also added better documentation on working with fixed toolbars.
Form elements: 100% width by default
This is a more of a bug fix, but is worth noting if you ran into this in earlier releases. We previously had a CSS issue that caused a standard form element to inherit some of the field container rules so they were only 60% which was hard to work with. Now, every form element will simply behave as a block-level, 100% width element so you can reliably control the width. We've updated all the form docs pages to show an example of each form element by itself so you can see how this will look.
Native touch overflow enhancements: Off by default.
Since iOS5 has just reached general release, we wanted to get more testing and feedback on the performance of the new touch overflow enhancements for improved transitions and true fixed toolbars before turning this on by default. To activate this feature, set the touchOverflowEnabled global configuration option to true. One important thing to note is that we've had to apply a 2D transform to force iOS5 into rendering all the content on a page reliably, but this style rule also sets every element to position:relative which can cause layout issues if you don't test thoroughly. Demo here and feel free to report bugs in the GitHub issue tracker. Once we feel like this feature (and iOS5) is really solid, we may consider turning this on by default.
New: Theme vs. structure stylesheets
Up until now, we've had a single stylesheet that contained both the theme and structural rules for the framework. Since we're close to launching the new Mobile ThemeRoller tool, it doesn't make sense for people to include a single stylesheet that has the default theme, then add their custom theme stylesheet to override everything -- it's a waste of bandwidth. We've just changed our stylesheet organization to create a top-level /css/ folder that has /structure/ and /theme/ folders inside. Now that this is organized this way, we will be offering a new jquery.mobile.structure.css stylesheet on the CDN that contains everything you need except for the theme (colors, fonts, etc.). By referencing the structure file along with your custom theme file, you can be more efficient. The previous theme + structure file will continue to be available for testing with the default theme. Here is the CDN version of the structure-only stylesheet you can use now if you already have a custom theme stylesheet:
http://code.jquery.com/mobile/1.0rc2/jquery.mobile.structure-1.0rc2.css
http://code.jquery.com/mobile/1.0rc2/jquery.mobile.structure-1.0rc2.min.cssChange log
Refreshing a page with #&ui-state=dialog causes syntax error (issue 2570)- Fixed regression from an earlier fix to loadPage() for detecting un-enhanced pages by @id as a fallback. In this particular case dataUrl was being used to create an id selector, and of course if the dataUrl is an empty string we end up using "#" as the selector. The fix is to simply check for a non-empty dataUrl.
Refreshing a page with #&ui-state=dialog causes page duplication (issue 2582) - Modified loadPage() to call isFirstPage() with fileUrl instead of absUrl. Since fileUrl is the same as absUrl, but with the dialogHashKey stripped off, it will allow us to match against the url for the first-page.
Namespace pollution on 'search' variable (issue 2574) - every change page was overwriting the 'search' global variable into an empty string (""). Fixed typo in the var declaration in makeUrlAbsolute()
Restored orientation-based rules - These are useful in certain scenarios, such as when js is setting heights in iOS5.
Hidden status text for collapsible headers doesn't update on expand (issue 2595) - Accessibility improvements to provide correct auditory feedback of the collapsible state. Thanks rogerjohansson and Wilto
Button text gets repeated in VoiceOver (issue 2594) - Button text is no longer read aloud twice (and treated astwo separate navigable items) in iOS VoiceOver. Thanks rogerjohansson and Wilto
Buttons not keyboard accessible without hover outline (issue 2639) - Restored focus outline on buttons and active state to help with keyboard navigation. Thanks SteveALee
Navigating to root "/" does not generate clean URL if root page has id="*" (issue #2644) - A few key changes to note:
- Fixed a bug in the hashchange handler for the pushstate/replacestate plugin that was incorrectly resolving hashchanges for ids against the current location.href, which could be a different document. We now resolve id hashes against the document URL.
- Modified
changePage()so that it sets the settings.dataUrl option to the documentUrl, when navigating to the first-page of the application document. This prevents any id on the first-page from being added to the location hash. This means that URLs that used to be produced like this:http://site.com/apps/#first-page-idwill now display as:http://site.com/apps/ - Developers that wish to get the old behavior back can register a pagebeforechange handler and do something like this:
$( document ).bind( "pagebeforechange", function( e, data ) {var toPage = data.toPage;if ( typeof toPage === "object" && !data.options.dataUrl && toPage[ 0 ] === $.mobile.firstPage[ 0 ] && toPage[ 0 ].id ){data.options.dataUrl = "#" + toPage[ 0 ].id;}}); The handler above will make sure that any page changes to the first-page will always display as:http://site.com/apps/#first-page-id
First and last icons in inset icon list are rounded (issue 2593) - Prevent application of ui-corner-bl and ui-corner-tl classes to ui-li-thumb elements that have a class of ‘ui-li-icon.’
Button alignment issues with list dividers, search clear button, submit buttons in listviews (issues 2571, 2590, 2576) - All three issues were caused by improperly-scoped position: relative; on .ui-btn-text, within listviews. Thanks Wilto
Added another check for orientation change event for Android 2.1 - This wasn't firing reliably in previous builds
Add the ability to disable native orientation change support (issue 793) - the frequency of the triggered event in certain android releases ( 2.1, 2.2) appears to be dependent on a host of things other than an actual orientation change, eg alerts, zoom, and scrolling. This provides a way for the user to disable it in favor for using throttled resize while still making use of the window.orientation where its available for reliability
Firefox 7.0.1 - Collapsible heading gets truncated at the beginning of string (issue #2653) - Fixed by tweaking positioning. Thanks MauriceG!
Textarea doesn't AutoGrow height with pre-filled values (issue 509) - If textarea had a pro-populated value, it wasn't expanding when initialized. Thanks roark31337
Arrow on formatted listviews no longer clickable (issue 1392) - Accounts for z-index issues with input type=subm.it/button elements, icons, and text within .ui-btn, both inside and outside listviews (including split views). Thanks Wilto
Select element text overflow issue inside of listview on iOS (issue 2647) - Ensure overflow: hidden is applied to .ui-btn-text inside selects inside of listviews. Thanks Wilto
Prefetched dialog not rendered (issue 2335) - We now render prefetched pages according to their data-rel attr fixes to catch these scenarios
Re-vamped the navbar docs to fix incorrect info about icon positioning and theming. (issue 1858, 1797, 2667, 1180, 2373) - The docs incorrectly stated that the icon position could be set perlink, but this is intended as a global setting for the navbar parent.This is working as designed and helps with visual consistency. If icon positioning needs to be be adjusted per link, you will need to manually apply the right classes through JS and may need to tweak CSS because top/bottom and left/right positions have different heights.
Adjust -moz-background-clip value for older Firefox versions (issue 2677) - An issue only with the Valencia theme, -moz-background-clip syntax needed adjustment
"degradeInputs" plugin doesn't trigger on "create" events (issue 2654) - Previously was bound to enhance, changed to create
Allow users to define keepnative on page elements - Change allows for more flexibility
List search with dividers breaks fixed footer (issue 2348) - Fixed header/footer code now listens for a custom event contentmodified on the document to figure out if it should be repositioned or not. Modified collapsible and listview to fire off contentmodified whenever they modify content. Developers can also fire off this event to trigger position updates for fixed headers/footers, so this could be used to address issue #2042 and the mention of collapsible in #2596.
Refined styles so titles in footer aren't truncated as aggressively (issue 2706) - Titles in headers and footers had the same padding value in the CSS,but we don't support the same markup conventions for left/right buttonslot in the footer so this was truncating too early.
Fixed dialog reverse transition logic (issue 2699) - Moved the settings.transition calculation code before the code that pushes a new history item on the stack. This ensures that the proper transition is stored with the history item.
Added a new .ui-hidden-accessible class for hiding elements in an accessible way; also added ui-hide-label class to similarly hide labels/adjust layout within field containers.
Properly apply “disabled” styling and logic to flip switches, sliders, and custom selects (issue 2541) - based on disabled attribute in underlying input markup.
Disable cursor events on all disabled custom form inputs by adding the pointer-events: none; rule which works in many modern browsers.
Buttons don't inherit page-theme (issue 2659) - Insert the fake button container before calling buttonMarkup(). This allows the buttonMarkup() code to accurately calculate theme inheritance.
Added support for new HTML5 date and time input types (issue 2144) - Types added: input type time, date, month, week, date time, datetime-local to auto for enhancements. Also added support for type=color.
Buttons now properly support the data-shadow, data-corners and data-iconshadow attributes. Thanks matthewleon!
CSS Restructure for separation of structure and theme (issue 2700) - Created a /css/ folder and a /structure/ and /theme/ folder inside for better organization. Thanks eddiemonge!
Theme inheritance optimizations - Removed all of the redundant code used to crawl the DOM upward looking for a theme to inherit from, and replaced it with a call to the new $.mobile.getInheritedTheme() function.Also, fixed a bug in textinput.js that was placing a ui-body-null class on the input element when a data-theme was not specified directly on the input.
Custom selects now behave as expected within vertical/horizontal controlgroups (issue 518) - Docs have been updated accordingly. Thanks Wilto!
Title is custom select menus now updates correctly - Thanks MauriceG
Dialogs now have a max-width of ~600px (issue 2729) - This makes dialogs look better on tablet and larger sizes previously these were 100% width which looked odd on large screens and made text hard to read. Also applies to full-screen selects.
Switched to stop propagation on checkbox/radio with vmouse events
Added new custom event called updatelayout that is used by widgets like collapsible and listview filters to tell other widgets like fixed toolbars that they need to re-calculate their position because the layout has changes. Added a new Layout Events section in the events documentation.
1.0 RC2 upgrade notes
Note these are the same notes from RC1, just repeating for those that skipped that release. In preparation for jQuery Mobile 1.0 final, we're removed a number of items that we deprecated earlier in beta. Please note that if you are running on an alpha or early beta codebase, many of these could be breaking changes.
Deprecated Media Helper classes have been removed from the build and the docs. The page is still in the docs for Google's sake and the code can be found in the repo if you want to make a custom build that includes these features.
Deprecated re-named page events - the deprecated beforechangepage (now pagebeforechange), changepage (now pagechange), and changepagefailed (now pagechangefailed) events references have been dropped in preparation for the 1.0 release. See the events API documentation and commit log for more info.
Removed support for the alpha signature of $.mobile.changePage() in preparation for 1.0. Folks now how to use the signature that requires the toPage (url or element) as the first arg, and options object as the 2nd. See the events API documentation and commit log for more info.
Removed deprecated navigation related properties: $.mobile.updateHash$.mobile.urlstack. See commit log for details.
Removed the deprecated $.fixedToolbars property in preparation for 1.0. See commit log for details.
Removed $.mobile.pageLoading() call which was replaced by $.mobile.showPageLoadingMsg()and $.mobile.hidePageLoadingMsg(). See commit log for details.
Download
CDN-Hosted JavaScript:
- Uncompressed: jquery.mobile-1.0rc2.js (useful for debugging)
- Minified and Gzipped: jquery.mobile-1.0rc2.min.js (24KB, ready to deploy)
CDN-Hosted CSS:
- Uncompressed with Default theme: jquery.mobile-1.0rc2.css (useful for debugging)
- Minified and Gzipped with Default theme: jquery.mobile-1.0rc2.min.css (7KB, ready to deploy)
- Uncompressed structure without a theme: jquery.mobile-1.0rc2.css (useful for theme development)
- Minified and Gzipped structure without a theme: jquery.mobile-1.0rc2.min.css (6KB, ready to deploy)
Copy-and-Paste Snippet for CDN-hosted files (recommended):
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0rc2/jquery.mobile-1.0rc2.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0rc2/jquery.mobile-1.0rc2.min.js"></script>
Microsoft CDN hosted jQuery Mobile files:
http://www.asp.net/ajaxLibrary/CDNjQueryMobile10rc2.ashx
ZIP File:
If you want to host the files yourself you can download a zip of all the files:
- Zip File: jquery.mobile-1.0rc2.zip (JavaScript, CSS, and images)
Fork jQuery Mobile on GitHub
https://github.com/jquery/jquery-mobile
Platform support in 1.0 RC2
We're excited to announce that as of 1.0 RC2, we've covered all our target platforms for the project. At this stage, we have broad support for the vast majority of all modern desktop, smartphone, tablet, and e-reader platforms. In addition, feature phones and older browsers are supported because of our progressive enhancement approach. We're very proud of our commitment to universal accessibility through our broad support for all popular platforms.
Our graded support matrix was created over a year ago based on our goals as a project and since that time, we've been refining our grading system based on real-world device testing and the quickly evolving mobile landscape. To provide a quick summary of our browser support in Beta 1, we've created a simple A (full), B (full minus Ajax), C (basic) grade system with notes of the actual devices and versions we've been testing on in our lab.
The visual fidelity of the experience is highly dependent on CSS rendering capabilities of the device and platform so not all A grade experience will be pixel-perfect but that's the nature of the web.
A-grade - Full enhanced experience with Ajax-based animated page transitions.
- Apple iOS 3.2-5.0 beta - Tested on the original iPad (3.2 / 4.3), iPad 2 (4.3), original iPhone (3.1), iPhone 3 (3.2), 3GS (4.3), and 4 (4.3 / 5.0 beta)
- Android 2.1-2.3 - Tested on the HTC Incredible (2.2), original Droid (2.2), Nook Color (2.2), HTC Aria (2.1), Google Nexus S (2.3). Functional on 1.5 & 1.6 but performance may be sluggish, tested on Google G1 (1.5)
- Android Honeycomb- Tested on the Samsung Galaxy Tab 10.1
- Windows Phone 7 - Tested on the HTC 7 Surround
- Blackberry 6.0 - Tested on the Torch 9800 and Style 9670
- Blackberry 7 - Tested on BlackBerry® Torch 9810
- Blackberry Playbook - Tested on PlayBook version 1.0.1 / 1.0.5
- Palm WebOS (1.4-2.0) - Tested on the Palm Pixi (1.4), Pre (1.4), Pre 2 (2.0)
- Palm WebOS 3.0 - Tested on HP TouchPad
- Firebox Mobile (Beta) - Tested on Android 2.2
- Opera Mobile 11.0: Tested on the iPhone 3GS and 4 (5.0/6.0), Android 2.2 (5.0/6.0), Windows Mobile 6.5 (5.0)
- Meego 1.2 - Tested on Nokia 950
- Kindle 3: Tested on the built-in WebKit browser included in the Kindle 3 device
- Chrome Desktop 11-13 - Tested on OS X 10.6.7 and Windows 7
- Firefox Desktop 3.6-4.0 - Tested on OS X 10.6.7 and Windows 7
- Internet Explorer 7-9 - Tested on Windows XP, Vista and 7 (minor CSS issues)
- Opera Desktop 10-11 - Tested on OS X 10.6.7 and Windows 7
B-grade - Enhanced experience except without Ajax navigation features.
- Blackberry 5.0: Tested on the Storm 2 9550, Bold 9770
- Opera Mini (5.0-6.0) - Tested on iOS 3.2/4.3
- Nokia Symbian^3 - Tested on Nokia N8 (Symbian^3), C7 (Symbian^3), also works on N97 (Symbian^1)
C-grade - Basic, non-enhanced HTML experience that is still functional
- Blackberry 4.x - Tested on the Curve 8330
- Windows Mobile - Tested on the HTC Leo (WInMo 5.2)
- All older smartphone platforms and featurephones - Any device that doesn't support media queries will receive the basic, C grade experience
Not Officially Supported - May work, but haven't been thoroughly tested or debugged
- Samsung Bada - The project doesn't currently have test devices or emulators, but current support is known to be fairly good. Support level undecided for 1.0



Hey guys, how soon are you going to update the corresponding NuGet package> :) Cheers
Love it! Keep up the good work!
Nice post, keep posting this kind of excellent tips and best practice.
Thanks to share.
Awesome! I can’t wait for the final release!
Hi!, what happend with the jquery.mobile.structure.css and the separation of structure stylesheet and theme? I thought that this change was for RC2
I’ve updated the post and download & CDN section to add the structure-only CSS links.
http://code.jquery.com/mobile/1.0rc2/jquery.mobile.structure-1.0rc2.css
http://code.jquery.com/mobile/1.0rc2/jquery.mobile.structure-1.0rc2.min.css
Thanks!
Any particular reason why we are not providing a preview version of the theme roller tool?
Fantastic stuff guys! Keep up the excellent work. Thanks.
We’re working on getting ThemeRoller beta up for people to play with. More on that soon!
Howdy just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Firefox. I’m not sure if this is a format issue or something to do with internet browser compatibility but I figured I’d post to let you know. The design and style look great though! Hope you get the issue solved soon. Thanks
Loving the new input types and how about max width for popups ;) You guys are going fast at the moment…
Hey Guys, having an issue with slider on HTC Arrive running Windows 7 Mango. Whenever I try to move a slider with my finger it just swipes the page over, I cannot seem to “grab” the slider and drag it. Is this a known issue or is this intended functionality?
Thanks for the great work!!!
Unfortunately WP7.5 (Mango) *still* doesn’t support touch events so you can’t do things like drag the slider handle. As a fallback, you can use the numeric input or click the track to jump the handle to a location. Not ideal, but owokable until all mobile OSs have touch events.
Thanks for the quick response! Hopefully Microsoft falls in line at some point.
Great! I had problems with fixed toolbars with the latest mobile site I made because I enject the content dynamicly. I’ll test the RC2 monday and give back a response.
Nice touch with the 100% form elements. It was very confusing the old way. Now I can have better control over styling them.
Thanks for the great work!
great work,guys!
However there seems to be still many bars positioning issues. I am testing on Samsung Galaxy 10″ tab android gingerbread. The bars seem to end up in the middle of the screenafter scrolling, specially when the scroll reaches outside of the pages bounds.
Nice work!!!
Hi Todd:
I saw a demo on youtube roller theme and I found it excellent. Now I’m developing and am very interested in this application. When will it be available.
greeting