The jQuery project is really excited to announce the work that we’ve been doing to bring jQuery to mobile devices. Not only is the core jQuery library being improved to work across all of the major mobile platforms, but we’re also working to release a complete, unified, mobile UI framework.

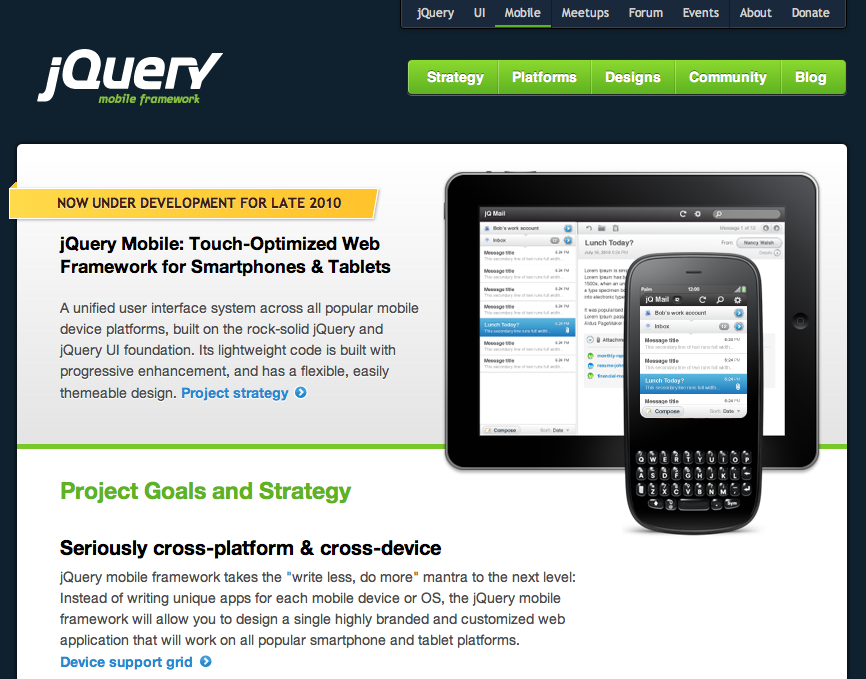
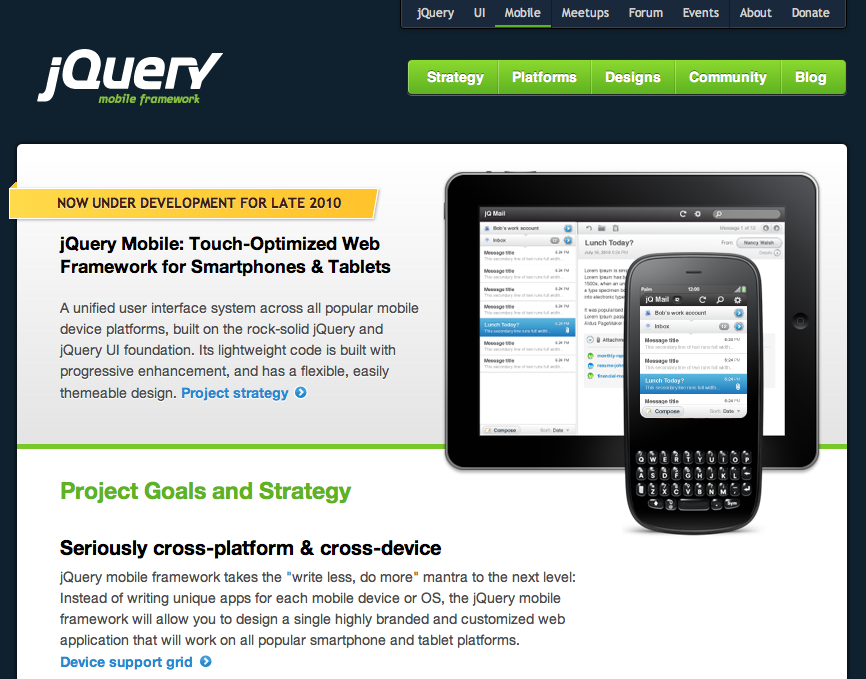
Absolutely critical to us is that jQuery and the mobile UI framework that we’re developing work across all major international mobile platforms (not just a few of the most popular platforms in North America). We’ve published a complete strategy overview detailing the work that we’re doing and a chart showing all the browsers that we’re going to support.
Right now we’re working hard, planning out the features that we want to land and doing testing against the devices that we want to support — and hoping for a release later this year. If you wish to help, please join the discussion in the jQuery Mobile Community.

The start of jQuery’s Mobile testing lab.
The jQuery project has received sponsorship from a number of mobile browser vendors as well.
Palm, working on the webOS platform, is excited to sponsor jQuery’s mobile work:
“The jQuery community has focused on making the Web as productive and fun as possible. When we heard the mission behind jQuery Mobile, we wanted to help. With webOS we have shown that the Web platform is fantastic for developers, so we are excited to help make jQuery Mobile as good as it can be.” -Dion Almaer
Mozilla, working on Mobile Firefox, is also eager to sponsor jQuery’s mobile work:
“As a longtime supporter of the jQuery project and its wider community we are excited to extend our support to the jQuery Mobile project. jQuery Mobile has the potential to make cross-platform Open Web development significantly simpler.” -Pascal Finette
Filament Group Inc., a Boston-based design and development studio, is both a corporate sponsor and leading the design and front-end coding effort for the jQuery Mobile project:
“Filament is thrilled to sponsor and lead the design for the jQuery Mobile Framework; it’s a great opportunity to extend our work on ThemeRoller and jQuery UI. We’re especially pleased that progressive enhancement will be built right into jQuery Mobile – we think this positions it really well for broad accessibility and future compatibility.”
We’re thrilled to be working on this project. The mobile web is desperately in need of a framework that is capable of working across all browsers, allowing developers to build truly mobile web sites. We’re doing all we can to ensure that jQuery Mobile fills that need.
 This is a sample modal dialog from which options from a large select menu could be displayed.
This is a sample modal dialog from which options from a large select menu could be displayed. The webOS team recently sent us a few more phones to test against so we’re actively adding them in to our test bed and hooking them into TestSwarm.
The webOS team recently sent us a few more phones to test against so we’re actively adding them in to our test bed and hooking them into TestSwarm.