jQuery Mobile Alpha 4 Released
The jQuery Mobile team is very excited to announce the release of Alpha 4. This is the last alpha before we head into beta and it brings some great new features, and a long list of bug fixes (150+ issues closed since A3), and lots of performance tweaks. We've also been steadily increasing our test coverage and working our documentation in preparation for 1.0. Below is a summary of some of the highlights of Alpha 4. Enjoy!
Demos & docs | Bug fixes | Upgrade notes | Download & CDN | Supported platforms
Windows Phone 7 (WP7) support
We're thrilled to announce WP7 is now a supported platform and has a solid A- experience. All core features work great on both WP7 and desktop versions of IE 7 (8 & 9 are close, but not perfect). Keep in mind that WP7's browser is fairly close to IE7 so advanced CSS features like rounded corners and drop shadows aren't supported but the layouts and widgets all look great within the capabilities of the browser. We've added a polyfill to bring pseudo-media query support to this platform, which we plan to improve with a native media query interpretation at a later stage. We also plan to support the future upgrade to an IE9-based rendering engine on WP7 later this year.
Namespaced data- attributes
To work around any potential HTML5 data attribute naming collisions with other frameworks or plugins, we've added an optional configuration option to allow developers to add a namespace to these attributes. We've introduced new methods and a custom selector for jqmData jqmRemoveData and jqmHasData to provide a namespaced proxy to jQuery's data() in core.
To prevent breaking all the existing jQuery Mobile sites out there, we're defaulting to an empty namespace so the current attribute conventions won't change. For example, you can continue to use the data-role attribute by default, but if you choose to add a global namespace (eg. "foo"), then the attributes would look like this: data-foo-role. This is similar to how jQuery handles noConflict mode: opt into adding this feature if you need it. Making this configurable is recommended by the W3C:
"library authors are also encouraged to make the exact name used in the attribute names customizable, so that libraries whose authors unknowingly picked the same name can be used on the same page, and so that multiple versions of a particular library can be used on the same page even when those versions are not mutually compatible"
Normalized touch/mouse event system (aka "Fastclick")
We've spent a lot of time recently trying to figure out how to ease the pain of handling touch and mouse events on mobile devices, and it's a complex problem to solve. In jQuery Mobile, we're introducing a feature that allows developers to bind to a set of virtual mouse events that normalize both touch and mouse events across all the popular mobile platforms. Because platforms like Android and Blackberry fire both touch and mouse events, this system decides what type of user input is occurring, eliminates any duplicate events and fires events in the most responsive way.
To make use of these virtual events, simply use the jQuery event methods you are already familiar with (bind, delegate, live, one) to bind to one of the following virtual mouse events and the framework takes care of all the details under the hood: vmouseover, vmousedown, vmouseup, vmouseclick, vmouseout. We're using the virtual click system internally on every widget in jQuery Mobile now and it's a powerful tool because it centralizes all event handling and can also be used with event delegation. We'll be refining and documenting this system as we head towards beta.
PhoneGap improvements
We've spent a lot of time trying to find ways to make build building native apps easier with jQuery Mobile and have a lot of ideas in the pipeline. One common issue that cropped up with Alpha 3 was that file URLs were mysteriously breaking in PhoneGap. As it turns out, there were a number URL issues we had to address. We discovered that jQuery 1.5 broke the handling of file:// URLs. jQuery 1.5.1 fixed this but incorrectly assumed that files were XML, not HTML, so we worked around this in mobile by specifying dataType at the time we made ajax call.
Additionally, we weren't allowing jQuery Mobile to load cross-domain JQM pages which is common in PhoneGap and other application frameworks. We've since added a configuration option $.mobile.allowCrossDomainPages that restricts support to pages loaded via http/https. This is because that code path also handles mail:/tel: and other protocols. This change allows for URLs like: file://dir1/dir2/myPhoneGapApp.html#https://myHomeServer.com/dir1/dir2/foo
All these PhoneGap issues are now fixed in Alpha 4 with jQuery 1.5.1. Thanks for everyone who helped us track down and debug these tricky issues.
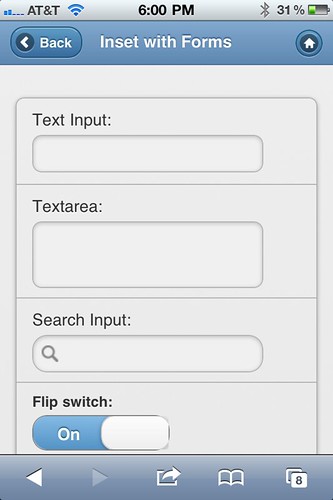
Forms in listviews
By popular demand, we've re-factored listviews to support the full compliment of form elements. Just wrap a form tag around an unordered list and drop in a label + form element combination for each list item. Be sure to check out forms in inset lists because they look great. The label will above the form element at narrow sizes and float side-by-side with them at wider screen sizes due to the responsive design styles baked into forms.
We also spent some time tweaking all the list styles so read-only lists can now display all the same content formatting as linked lists - thumbnails, icons, count bubbles, etc. all work exactly like their linked counterparts.
Configurable text strings
As a first step towards making internationalization (i18n) support a bit easier, the text strings for the "loading" overlay, Ajax error message, and the search input placeholder message, auto-generated back button label, and dialog close button label are now all configurable via options. Now you can translate these messages or tweak the text to fit your needs.
- There are global config options for
loadingMessage(string, default: "loading"): andpageLoadErrorMessage(string, default: "Error Loading Page"). - The search filter placeholder text can now be configured by adding the
data-filter-placeholderattribute on your listview or binding to themobileinitevent and set the$.mobile.listview.prototype.options.filterPlaceholderoption to a string (thanks Ernesto Jiménez). - The text for the auto-generated Back buttons can be configured by adding the
data-back-btn-textattribute on the page container element, or by binding to themobileinitevent and setting the$.mobile.page.prototype.options.backBtnTextproperty to a string. Note that the close button is set to be icon-only but event though the text isn't show on-screen, the text is still read aloud to screen readers so it's important to configure. - The close button text for dialogs can now be configured by adding the
data-close-btn-textattribute to the dialog's page container or by binding to themobileinitevent and setting the$.mobile.dialog.prototype.options.closeBtnTextproperty to a string.
Auto-updating page titles for Ajax navigation
When you load the first page of a jQuery Mobile based site, then click a link or submit a form, the framework uses Ajax to pull in the content of the requested page. Having both pages in the DOM is essential to enable the animated page transitions but one downside of this approach is that the page title is always that of the first page, not the subsequent page you're viewing. To remedy this, we've added a feature in A4 that automatically grabs the title of the page pulled via Ajax and changes the title attribute of the document to match. On multi-page sites, add the data-title attribute to each page container to manually define a title. Since we already support the browser's history stack, back button and bookmarking of these Ajax-based pages, this really helps when looking through your browsing history.
Bug fixes & improvements
Auto-generated Back button in the header now has a configurable theme
By default, generated back buttons match the swatch letter of the header toolbar. If you'd like to configure the back button theme swatch, you can use: $.mobile.page.prototype.options.backBtnTheme = "a";. If you're doing this programmatically, set this option inside the mobileinit event handler (thanks mariozaizar).
Listview cursor fixes
Read-only lists and list dividers not are styled with the default cursor to indicate they aren't clickable.
Nested lists can handle all types of formatting
Previously, only basic list markup would work in nested list markup but not you can use images, text hierarchy, count bubbles and all other list formatting.
List search filter improvements
Improved styling for search filter on inset lists so it is more visually integrated and properly aligned.
Free-form list images
All images in a list item were being styled as thumbnails but now this style is only applied if image tag an immediate child of the list item or link. This fixes the problem when you want multiple images on each li element, like a 5 star rating for each element for example. Now to add multiple images you just have to put them in a div and the framework won't apply any special styling.
Dialog hash tracking improvements
Fixed a number of issues where the dialogs we not being properly tracked in the hash history and should now work as expected. Dialogs are purposely not deep-linkable, but you can navigate away from them with the browser's Back button by tapping into the history stack.
Custom select menus now work well within dialogs
Both the small, overlay style and full-page select menus work correctly within dialogs now that the hash tracking has been patched up and work correctly.
Select improvements
By default, all selects now open the native OS menu picker by default for better responsiveness, performance and compatibility. The onChange event is now fired reliably on selects.
Disabled buttons now styled appropriately
When a button has the disabled attribute, it will now look disabled. If you dynamically disable a button, just call the button refresh() method to have the styles applied.
Form target, method, action fixes and transition support
Forms with the method or action is undefined will now work without errors. Added support for the target attribute on forms (such as target="_blank"). When set, the form handler simply allows the native handling to apply. Unlike anchors however, the rel attribute is not allowed on forms. If you're purely looking to submit a single form without ajax, you can use the data-ajax="false" attribute as well. Also added support for data-transition and data-direction on form elements to allow the page transition to be controlled when a form is submitted.
Navbar improvements
Adds a fallback for navbars that have one item they simply fill 100% of the page width (thanks kennedyr).
Fixed and persistent toolbar performance
The fixed toolbars in jQuery Mobile dynamically re-position themselves when the page is scrolled. In A4, we've improved the scripts so these toolbars are less likely to scroll with the document or fail to re-appear in the correct position after scroll. Because many mobile browsers prevent us from re-positioning or hiding the toolbars during a scroll, these are still far from perfect but we're planning on doing a deep re-factor for beta to make these perform at their best.
Navbar active state in persistent footers
Navbars in persistent footers now will correctly maintain the active state of the requested page after the page transition. As with fixed toolbars, these still need a deeper dive to smooth out transitions and performance for beta but they are much more functional now. Note: In A4, if you'd like an active button in your navbar to remain active when you return to it again, add a class of ui-state-persist in addition to ui-btn-active.
Grid fixes
Empty layout grids don't collapse now, even if they don't contain any content
Collapsible fixes
Fixed event issues that prevented scrolling and/or toggled collapsibles open then closed on a single tap.
Page backgrounds now fill the height of the browser
Regardless of page content length, the page backgrounds and general page height fills the height of the browser. This was a particular issue with dialogs.
Icon cleanup and new HD icons for radio and checkbox icons
We now support retina display (HD) icons for all icons and the check/radio elements. Merged the checkbox and radio button images into the 18 and 32px icon sprites to reduce requests and pre-load these images for better responsiveness. Themes only require 6 images total (SD + HS versions of the black and white icon sprites, ajax loader and search icon). Search icon will be dropped by beta to use the sprite version to get us to five total. Updated the retina sprite CSS selector targeting to specifically apply only to the icons in the sprite, and nothing broader to not interfere with custom icons (thanks adammessinger).
Upgrade notes
Although we strive for backwards compatibility, there are a few potentially breaking changes to note when upgrading. The following code changes may need to be made before upgrading any existing jQuery Mobile sites and apps to Alpha 4:
New list markup conventions
In the new list markup conventions, we wrap the anchor around all the content in the list item (split buttons have two sibling anchors within a list item). Previously, we had a link with sibling elements which required workarounds trigger clicks and mimic default anchor clicking when not using Ajax in order to make the whole row clickable. Now, thanks to HTML5, we can just wrap all the list content in an anchor which makes all the default link behaviors and features work as expected, no scripting needed. Simple lists that only contain a text node or link will not be affected, but any list item that contains advanced formatting like thumbnails, text hierarchy, split buttons, etc. will need to be updated.
Meta viewport tag injection deprecated
WP7 doesn't recognize dynamically injected viewport meta tags so we now recommend placing the meta tags on each page instead of using the dynamic tags injected by the metaViewportContent defined in the global configuration. To avoid breaking existing sites, the framework looks to see if the meta tag exists in the markup and will inject one only if one isn't present. NOTE: We are deprecating the meta inject feature and will remove it by 1.0 so please update your markup to include this meta tag now.
Native select menus, not custom menus, are now the default
The custom select menus included in jQuery Mobile are great because they allow us to create a consistent, themeable menu that can support multiple-selection, placeholder attributes and other features. The downside is that this feature adds complexity which means slower performance and more opportunities for bugs. In Alpha 2, we introduced the ability to keep the custom-styled select button that would open the native select menu when activated by adding the data-native-menu="true" attribute to a select.
In Alpha 4, we're making this the default behavior of select menus to ensure the fastest and most compatible experience out of the box. This will impact existing sites built with jQuery Mobile, so if you upgrade and want to keep the custom menus on specific select menus, just add the data-native-menu="false" attribute. Alternately, this can also programmatically set the select menu's nativeMenu configuration option to false in a callback bound to the mobileinit event to achieve the same effect. This will globally make all selects use the custom menu by default. The following must be included in the page after jQuery is loaded but before jQuery Mobile is loaded.
Active state of links in persistent footer navbars need an additional class
The active navbar button link within persistent footers needs an additional class of ui-state-persist in addition to ui-btn-active in order for the navbar to remain active when you navigate back to that page. Normally, the framework removes the active class on links after page transitions but in navbars we don't want this to happen because the ui-btn-active is added to indicate the "on" state and this class is used to trigger this exception.
Looking ahead
Our current goal is to release a beta version of jQuery Mobile by mid-April for the jQuery conference and are planning on finalizing 1.0 by the late spring timeframe. We are now feature-complete for 1.0 and will be focusing on increasing our device support to include Blackberry 5 and Symbian S60, improving performance, fixing bugs, and expanding our documentation and test coverage.
After 1.0 is out, the project be focusing on a few major themes: tablet support, dynamic applications, expanded widget set, and tools like ThemeRoller and a Download builder. A more detailed roadmap is underway and we'll share it as we get closer to our 1.0 release.
Download
We provide CDN-hosted versions of jQuery Mobile for you to include into your site. These are already minified and compressed - and host the image files as well. It'll likely be the fastest way to include jQuery Mobile in your site.
CDN-Hosted JavaScript:
- Uncompressed: jquery-mobile-1.0a4.js (130KB, useful for debugging)
- Minified and Gzipped: jquery-mobile-1.0a4.min.js (19KB, ready to deploy)
CDN-Hosted CSS:
- Uncompressed: jquery-mobile-1.0a4.css (53KB, useful for debugging)
- Minified and Gzipped: jquery-mobile-1.0a4.min.css (7KB, ready to deploy)
Copy-and-Paste Snippet:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4/jquery.mobile-1.0a4.min.css" /> <script src="http://code.jquery.com/jquery-1.5.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0a4/jquery.mobile-1.0a4.min.js"></script>
If you want to host the files yourself you can download a zip of all the files:
ZIP File:
- Zip File: jquery-mobile-1.0a4.zip (JavaScript, CSS, and images)
Supported platforms in Alpha 4
In the alpha 4 release, the following platforms and browsers have a solid jQuery Mobile experience with pages fully functional and rendering as designed. New in this release is WP7 support.
Apple iOS (3.1-4.2): tested on iPhone, iPod Touch, iPad
Android (1.6-2.3): all devices, tested on the HTC Incredible, Motorola Droid, Google G1 and Nook Color
Blackberry 6: tested on Torch and Style
Windows Phone 7: tested on HTC Surround
Palm WebOS (1.4): tested on Pre, Pixi
Opera Mobile (10.1): Android
Opera Mini (5.02): iOS, Android
Firefox Mobile (beta): Android
Since jQuery Mobile is built on the jQuery core, all pages should also work great on most recent versions of desktop browsers too - Firefox, Chrome, Safari, Internet Explorer, Opera, etc. For more information about browser support, view the current browser support status and known issues and the project's target graded browser matrix [UPDATED].
Target platform additions for beta
The team is now focusing on bringing support to Blackberry 5, Nokia/Symbian for the upcoming beta release. We don't yet have phones to test bada or MeeGo but these will be evaluated as soon as we get devices.
Thanks
For this release we would like to thank our corporate sponsors and John Resig, Filament Group (Scott Jehl, Todd Parker), Adobe (Kin Blas, Jorge Taylor), John Bender, Eric Hynds, Ben Alman, Jörn Zaefferer, Elijah Manor, Alex Kovar, Adam Messinger, Brad Broulikand, Felipe Brahm, cm71td, Ivan Rubanov, Alexander Wunschik, hakanson, adammessinger, Dave Hulbert, Phil Barnes, ray58750034, Dave Hulbert, ahallerblu, eddiemonge, Martin Kou, Bra1n, Ernesto Jiménez, Jim Hoskins, Ashley Streb, tschaub ("there is no p in hamster"), chrsMon, Alex Kovar many others.