Development Update – Week of May 9th, 2011
Ajax navigation moving along
Our Ajax navigation re-write in still in-progress in a branch, but here are some of the key things we've done this week:
- Broke out nested functions from changePage() to improve readability/understanding.
- Changed signature to changePage() so that it uses an options structure.
- Removed differenciation between form submit and loading. It’s all the same. Now there is a generic flag/option you can pass that is forceLoad: true which does the same thing for forms.
- Replaced $.mobile.defaultTransition with $.mobile.defaultPageTransition and $.mobile.defaultDialogTransition.
- Performance fix to prevent unnecessary crawling of the entire document.
Responsive design helper classes: Deprecated for beta
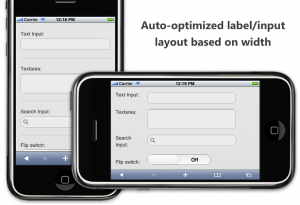
We include a set of responsive design helper classes designed to make it easy to build a responsive design that adapts the layout for various screen widths. At the time, we went with a system of dynamically appended min- and max-width classes on the body that are updated on load, resize and orientation change events as a workaround for the limitation that Internet Explorer doesn't support media queries.
Although this technique works, it adds script overhead that we'd like to avoid as we move towards 1.0. Within jQuery Mobile, we only use these classes for a single feature: the responsive label/form layouts. This week, we re-wrote the styles for the form elements to work without the helper classes by switching to standard media queries in our CSS. Since we use media queries sparingly right now, the only change you'll see is that at wider screen widths, WP7 won't switch to the layout with the label floated to the left of the form element.
We understand that many developers may be using these CSS classes so we're going to leave this code in until after the first beta to give everyone time to migrate to other solutions. We will be removing these classes completely by 1.0. If you want to use media queries on Internet Explorer, we recommend adding in respond.js, a polyfill script written by team member Scott Jehl that adds media query support for IE. Post-1.0, we're going to look into whether we should polyfill media queries as part of jQuery Mobile or continue to leave it as an optional file.
Toolbar back button: Relevant on the web?

When we first introduced jQuery Mobile, one pattern we adopted was the "back" button in the header bar because it's a standard app convention. We went so far as to include a back button on every page we Ajax in automatically. However, as time has gone on, we've been wondering if this is still a good idea for a few reasons:
A web app runs in a browser that already includes software and/or hardware based buttons for navigating forward and back in the history stack so a button in the header is redundant and may not used as much as the native controls which have the benefit of habitual use. A hardware back button is standard on all Android, WP7 and Blackberry devices and we'd bet most users on those platforms prefer to use the hardware button. Both iOS and Palm WebOS don't have hardware buttons, but both have a persistent back button available in the browser chrome at all times. The only time a back button is critical is in a fullscreen iOS or WebOS app.
Compounding our issues with the automatic back button is it's seemly unpredictable behavior. When we first added this feature, we actually had a bug that added it to every page unless you shut off the feature or had a button in the lefthand slot in the header. We eventually fixed this so the back button was only added if jQuery Mobile loaded a page through Ajax so we could know that the back button would go back to another jQuery Mobile page and not some random site in your history stack. However, this caused a lot of confusion because the back button would "disappear" when a page was refreshed or when you linked to a page with the data-ajax="false" attribute.
Because we originally built the demos and docs pages with the auto back button as the only navigation feature, a lot of people followed this pattern. In hindsight, we think this is less than ideal because a web site or application should have some form of persistent navigation. For any web site or web application that will be consumed primarily through the browser, we recommend following all the normal web conventions for navigation:
- At a minimum, provide a link back to the home screen, either via a linked logo or home button, like we do in the demos & docs so a deep link to a page isn't a dead-end
- Consider adding a way to access other primary navigation, either via a simple navbar or menu
- Consider providing a global search box if available on every page
- Add additional navigation links at the bottom of pages to improve flow flow one page to another. It's always easier to access navigation at the end of a long page than at the top
Our current plan is to shut off the automatic back button feature by default for beta and are considering whether to keep this feature in for 1.0. Let us know your thoughts, we're listening.
Submitting an issue? Some tips
To help us resolve issues in the Git tracker as quickly as possible, here are a few critical things that every ticket should have:
- First test to see if this is still an issue in the latest Git build because we're constantly fixing bugs after a release. Include our latest JS and CSS files in your project to see if we've already fixed it. If it can be reproduced in the demos and docs, simply view the latest on the /test/ directory:
http://www.jquerymobile.com/test/ - Always specific the platform and version if it's in the native browser: Ex. iPhone 3GS, iOS 3.2
- If you see an issue with a 3rd party browser, specify that in addition to the device info. Ex: Firefox mobile 4.0b3 running on HTC Aria running Android 2.2
- List out the detailed steps and conditions needed to reproduce the bug
- Don't paste huge chunks of code into the issue ticket. Instead, post a demo page on an online code sharing site like JS Bin or jsFiddle or in a Git repo so we can demo the page and view the code easily. For a head start, use this JS Bin as a template that includes a live link to the latest build: http://jsbin.com/ukewu3/edit
Notable changes this week
Listview filter speed improvements (issue 1477)
We made a number of changes to improve the responsiveness of the filtering mechanism which is especially helpful on longer lists. More tweaks planned for the future. Thanks nsaleh
Phonegap: Pages with data-ajax="false" on form fail to load (issue 1580)
In the $.ajax() callback, we look for elements with @href, @src, and @data-ajax="false" elements, the code then assumes that matching elements will have either @href or @src, which of course forms don't ... they have @action ... so the code throws an exception because thisUrl is undefined. Reworked the code to handle action and check to make sure we have an attribute and url string before attempting to use them.
Base tag regression fixed (issue 1508)
This change sets the base tag properly on page load and page changes, corresponding with the recent change to absolute path hash urls. Images and other assets will direct relative to the document in which they reside. This may not cover new path situations Kin has documented, but it does fix the regression so things work as they did before the change. Tested in non-base supporting browsers to verify it works there too. The following page should have an image in the content, verifying the fix
Can't load file:// pages (issue 1578)
The change caused the base tag to be reset to file:// (literally with no path). All that was missing was a small tweak to base.reset() to use the new initialPath variable instead of docBase.
Listview theme swatch D issue when clicked (issue 1624)
When an item in a listview with the D swatch of the default theme is tapped or clicked, the btn-down class creates a square border and looked chunky. Fixed by removing extraneous style rules. Thanks epsd
Grouped radio buttons with long labels don't ellipsis (issue 1419)
Fixed grouped radio buttons with long labels so they wrap to multiple lines. Thanks gseguin!
Regex breaking Firefox >3.6 (issue 1514)
Tweaked regex to make Firefox happy. A quick bit of Date()-based benchmarking showed an improvement from ~4.5 seconds to 3ms in Firefox 3.6. The stock Android browser on my Galaxy Tab went from ~3.6 seconds to 1ms. Thanks MaxThrax
Get the latest builds on the jQuery CDN
To take advantage of the daily improvements happening in jQuery Mobile, be sure to check out out the new daily and latest builds that are now available on the jQuery CDN for hotlinking. This allows you to upgrade to the latest code without waiting for the next official release.
Here are the three files to include in the head of your page to always be viewing the latest in Git:
<link href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" rel="stylesheet" type="text/css" /> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
Please keep in mind that this the unstable, development version so we don't recommend linking to the latest in a production site or app but it's great for development and testing.

I completely agree in regards to the back button changes for beta. We’re working on implementing a site using jquerymobile and are removing the back button on almost all pages. This would most likely be the case with most of the sites we would build as well. Only a small number of sections/pages would include the back button.
Removing back button is not a good idea. Remember that many people use jquerymobile in their BlackBerry Webworks applications for Playbook where we don’t have any other back buttons.
I say take out the back button, I never liked cluttering the header with an extra button.
back button as implemented (sometimes there, sometimes not) was super frustrating. It should either be there and work all the time or not be there at all.
Good decision on the back button. I agree 100%. Glad to see development moving along. Really looking forward to version 1.0!
To be clear with our position on the back button: We’re planning on turning it off by default in beta but developers can turn this back on via global options. Turning it on in specific situations like installed or fullscreen apps *is* very important. Folks making iOS or WebWorks apps just need to flip the switch.
We’d only remove it completely if it was a lot of code and nobody wanted to use it.
I agree with the back button off by default, as soon as there was an option to disable it, that’s exactly what I did.
It seems that the back button is note usefull in user expérience, more over this button is buggy in some mobile browser like bb5. Go for it !
Completely agree. Bye Bye back button.
I spent an hour trying to kill the back button in my app… Disable it by default, and allow global and per page enabling.
I am not going along with the groupthink here. The back button should be provided on every version of a mobile page, not just those running in “web app” mode. If you want to include an OPTION to get rid of it, fine. But I think naturally people who DON’T like something will be vocal about getting rid of it, while those who LIKE the currently functionality have no reason to post comments. LEAVE IT. Provide an OPTION to get rid of it.
I think the back button should be off by default, but there should obviously be a way to turn it on, for iOS fullscreen app for example.
Remove it. It doesn’t seem to work properly anyhow. Yes it goes back, but it seems to confuse the overall logical context of “where you are” in the app.
Can we have forward button, instead of Back button. Most of the mobile phones have back button, but the don’t have forward button.
I would strongly recommend that the back button be off by default as well. It is a counter-intuitive design element when used in combination with top-level navigation buttons that appear above it. Users expect navigation to flow from general to specific. It creates confusion to place a back button that operates at a global scope underneath the top-level navigation.
I think it is far more logical to use content specific back buttons that predictably take the user from detailed content to general content. For example, imagine a section of a site that lists “Friends”. When viewing an individual friend, I would add a button labelled “< All" to take the user back to the list of all "Friends".
Let's let the browser back buttons do their job.
Have had a lot of headache with the back button on bada. I have been disabling it on all pages anyway. Won’t miss it, and I guess many others won’t miss it, too. So thumbs up!
Agreed, I’ve been using jQM since Alpha 1 and the back button was needed then because the browser back button wasn’t as reliable. You guys have done an excellent job getting the browser button to work, and now I think its time to retire the menu back button.
I agree, keeping it off by default is a good choice. As long as we have the option to enable it again, I’m all for it.
The bigger question is around whether or not your designing for a mobile web experience or a mobile app experience. Defining where you distinguish between the two can be the challenge, since they feel very much the same in some cases.
Pingback: jQuery Mobile team update – Week of May 16th | jQuery Mobile