Development Update – Week of June 27th, 2011
The overall response to the Beta 1 release has been very positive and we appreciate all the words of encouragement we've heard on our progress to date. As with any major release, there are bound to a be a few snags so let's start off with the one major problem we've seen: click handling on links.
Beta 1: Issues with vclick for handling links
In Beta 1, we switched to using our custom vclick event for handling Ajax links to improve responsiveness and this change seemed to help hide the URL bar consistently on the iPhone and Android phones. The vclick feature is a custom synthetic event that normalizes events by listening for touch and click events. It works at the document level and looks for duplicate events on the same target and will go with the one that bubbles up first and cancels the duplicate event.
Even though we did quite a bit of testing before landing this for Beta 1, we began to hear feedback that this change was causing some significant issues out in the wild including:
- Multiple click events causing navigation and form element issue - In certain situations, when tapping an element, tap/click events seem to fire twice on links and is due to edge cases where the target of the touch event and mouse event don't match due to how the browsers calculate tolerances for these events. This is most pronounced on Android 2.1 but affects most WebKit-based browsers when you tap near the edge of an element.
- Click handlers in custom scripts didn't "work" anymore - if a script binds only to click events on the document, the vclick feature could interfere because the touch events may supercede these click events so it won't appear to trigger.
- Disabling vclick globally didn't work - To compound the issue, we had recommended using a new $.mobile.useFastClick option to disable the vclick feature globally but there was an issue with this option in Beta 1 that prevented this from working as designed.
Our solution: Roll back from vclick to click globally
Based on a lot of detailed testing and analysis, we've decided to roll back to using standard click events on links instead of vclick because it's the only reliable way to support all our target browsers. If you test on the latest builds with this change integrated, things should work reliably again. There are two important things to note in this change:
- URL bar hiding isn't quite as slick as in Beta 1, but link handling is obviously much more important. The good news is that there is still a significant improvement from Alpha 4.1: although URL bar may appear briefly it overlays the page in iOS instead of pushing down content and causing a re-draw blink. We methodically tried every technique we could to keep the URL bar hidden but there is unfortunately a Safari bug (even in the latest Beta 2 of iOS 5) that makes it impossible to hide the bar reliably.
- The useFastClick option is now removed in the latest code because we're not using vclick globally anymore on links and don't recommend doing this going forward. We hardly knew ye...
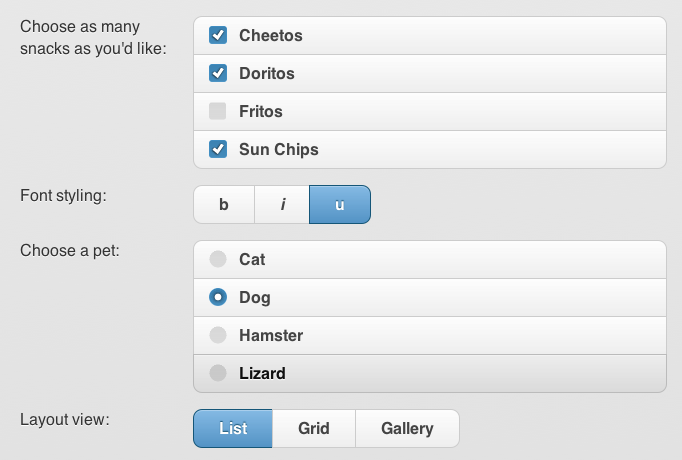
Checkboxes and Radio buttons: New, Simpler design
 Now onto fun fun stuff: the previous design for checkboxes or radio buttons highlighted the entire button background to the active state. We've wanted to tweak this for some time because having the full button switch tothe active state could be a bit overwhelming visually, especially on a check list with multiple items selected.
Now onto fun fun stuff: the previous design for checkboxes or radio buttons highlighted the entire button background to the active state. We've wanted to tweak this for some time because having the full button switch tothe active state could be a bit overwhelming visually, especially on a check list with multiple items selected.
To make these controls a bit simpler visually and also fall in-line with standard UI conventions, now just the check or radio form element flips to the active state instead of the whole button. Note that the horizontal, grouped check and radio groups still flip the while label to the active state color because we hide the form element in these cases.
All code formatting: Cleaned up & JSlint-ready
Thanks to an intense 24 hour sprint by Rick Waldron of Bocoup, all our code formatting now conforms with with the jQuery core styleguide for whitespace and organization. This also makes the library work with JSLint and other validation tools.
Next major release: Beta 2
We're working on some exciting additions to the library including broader transition support, pushState and more. For the near term, we're going to target the Beta 2 release within the next 2 weeks to get these click changes and other improvements into the stable release so the pace of releases will start being much more frequent.
Notable Commits this week
Switch back to processing link clicks on the "click" event because it really is the only reliable way across all the devices we support. Fixes any of the double click events, missed clicks or click event not being processed. Also, removed the useFastClick option and documentation references since using vclick isn't a workable solution for links.
mobile.changePage not working on BB5 (issue #1907)- multi-page docs don’t work, and clicking a link cause a "page is too large" error. The fix for this was to tweak the regex related.
Fix for the mysterious "page is too large" error on Blackberry 5 prior to beta 1. Turns out this little code was enough to invoke the error: "/dir1/dir2".replace(/\/?/, ""); Rewrote the regexp in path.makePathAbsolute() that was stripping leading slash, and trailing filename/slash. This gets around the problem. Special thanks to @adambiggs for helping us test 33 iterations when trying to narrow down the cause!
Fixed form buttons no longer submit forms in Internet Explorer 8 -
Corrected corner styling issue with listview refresh on growing lists (issue #1470) - If list items were appended and the refresh() method called, the correct corners were not being assigned.
Fixed incorrectly calculated path of forms (issue #1923)- Added code to calculate whether to choose the documentUrl or the page Url in the case where an action is not specified on a form element. Fixed bug in the navigation "submit" handler where an error was being thrown if "type" was not specified.
Hitting enter in search filter now doesn't not submit the form - Since this is a client-side filter, we want to prevent submitting the form. Thanks adamvaughan
Remove unnecessary ajax call and duplicate DOM nodes when refreshing a page with a dialog visible (issue #1913) - This was causing duplicate dialog elements inthe DOM. Thanks Sunpig!
Controlgroup now filters on visible buttons when adding first and last classes for rounded corners. If you hide the first or last button in a controlgroup and then call refresh on it, it won't add the right classes to the newly promoted first/last button.
Removed param "refresh" sent to .controlgroup since it's not a $.widget
Tweaked styles for select menu text running off side of list - Seen when using the custom select menus only
Updated Valencia theme for the updated check and radio styles
Fixed swatch letter typo for E button in theme CSS (Issue #1894)- it said ui-bar-d instead of ui-bar-e. . Thanks app42!
Moved collapsible sets (accordions) in docs into a standalone page for better visibility, updated section nav on other pages and index page to link to it.
Moved our form binding into the _registerInternalEvents callback, to ensure it's not bound until after mobilinit.
Removed vclick + click combined event binding (issue #1870), which was in there as a workaround for a not-consistently-occurring bug in Android 2.1. I think the real issue is related to lack of dynamic base tag support, and that occasionally, a relative href click will use default handling in 2.1 and go where it shouldn't (ignoring the base href). Either way, this double binding causes history problems in Safari, so I'm removing it while we search for a better 2.1 workaround.
Pinehead.tv Tutorial Videos
For a good intro on using jQuery Mobile, check out these video tutorials on Pinehead.tv. Examples include:
- Introduction to jQuery Mobile
- jQuery Mobile Forms Part 1 The Basics
- jQuery Mobile Custom Styles & List Elements
- jQuery Mobile Toolsbars & Navigation Menu’s
- jQuery Mobile Dynamic Pages, Links, & the back button
- How to use jQuery Mobile Grid Layout
O'Reilly book on jQuery Mobile released
A new book on jQuery Mobile from O'Reilly written by Jon Reid is now available for purchase. View book details. Description from the site:
The future belongs to mobile web apps that function on a broad range of smartphones and tablets. Get started with jQuery Mobile, the touch-optimized web framework for creating apps that look and behave consistently across many devices. This concise book provides HTML5, CSS3, and JavaScript code examples, screen shots, and step-by-step guidance to help you build a complete working app with jQuery Mobile.
Get the latest builds on the jQuery CDN
To take advantage of the daily improvements happening in jQuery Mobile, be sure to check out out the new daily and latest builds that are now available on the jQuery CDN for hotlinking. This allows you to upgrade to the latest code without waiting for the next official release.
Here are the three files to include in the head of your page to always be viewing the latest in Git:
<link href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" rel="stylesheet" type="text/css" /> <script src="http://code.jquery.com/jquery-1.6.1.min.js"></script> <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
Please keep in mind that this the unstable, development version so we don't recommend linking to the latest in a production site or app but it's great for development and testing.

Great work. One issue to report. When I visit the Form Element gallery on the latest version using my iPhone 4 and select the dropdown lists, the display zooms in a little to make the list visible. When I select an option and tap Done, the display remains zoomed; I have to pinch to get back to how it was.
Not sure if this is a recent regression or if this has always been the case.
I just finished rewriting everything for vclicks. Now I have to go change everything back! I understand the reason it is being dropped, but… ouch
On the whole though, keep up the good work.
Please just check integration with jquery templates… a radio/checklist generated with a template has the styles for the first and last not ok after .(“refresh”) or even initialization… otherwise niceee work!
If you have an issue, please add it here
I create a variable called mobileClickEvent and bind that everywhere. This might be a safer way to do things while the framework is still maturing.
sorry meant to say it would be used like this mobileClickEvent = ‘click’ or mobileClickEvent=’vclick’. This way you can switch it all in one place.
Hell always, i want write event like this but didnt in its substantive sense in actual possession possess duratio spell, may i repost this jQuery variable update: Week of June 27th | jQuery Mobile
Great work…I really like to see amazing updates…
There have been some big improvements in scroll performance of lists and responsiveness to touch in apps made with phonegap. Feeling very smooth on iPhone 3gs and close to native
The big difference to native now is scrolling content within fixed headers/footers. Fixed positioning has never worked reliably in apps but looks fine in browser. Must be webkit differences. Fixing this would make a huge difference to the use of JQM
just to add to my fixed header comment, the fading in of a fixed header/footer is still far from ideal. A true scrolling div in-between would be much more useable.
Fantastic work as always, thank you !!!
My site on iPhone 3G works way smoother and faster. Great progress!
Hell aye, i want structure something preference this but didnt have time, may i repost this jQuery expressive update: Week of June 27th | jQuery Mobile