Development Update – Week of July 25th, 2011
Beta 2: Coming early next week
 We're completing final testing now for a release of Beta 2 early next week. We're really excited about all the improvements and bug fixes we've landed in the last month and can't wait for this to be released. We'll keep everyone updated on Twitter as we get closer to the release.
We're completing final testing now for a release of Beta 2 early next week. We're really excited about all the improvements and bug fixes we've landed in the last month and can't wait for this to be released. We'll keep everyone updated on Twitter as we get closer to the release.
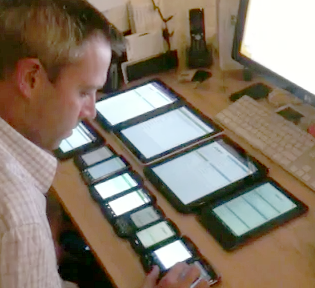
In case you're wondering what it takes to test jQuery Mobile, here is a sneak peek at us testing the DOM cache changes on just a subset of our more popular mobile devices. This less than half of our test library. One fun tool that we've been using recently is Scott's cool Drive-in tool that lets you drive a browser on one device and all the others will follow along as you navigate around. It uses long polling so some fo these devices wander off course pretty quickly, but it's really helpful when testing certain features.
New DOM cache management: On by default
Since animated page transitions require that the page you're on and the one you're transitioning to are both in the DOM, we add pages to the DOM as you navigate around. Until now, those pages would continue to stay in the DOM until you did a full page refresh so there was always a concern that we could hit a memory ceiling on some devices and cause the browser to slow down or even crash.
This week, we added a simple mechanism to keep the DOM tidy. It works like this: whenever a page is loaded in via Ajax, it is flagged for removal from the DOM once you navigate away to another page (technically, on pagehide). If you return to a deleted page, the browser may be able to retrieve the file from it's cache, or it will re-request it fro the sever if needed. In the case of nested lists, we remove all the pages that make up the nested list once you navigate to a page that's not part of the list. Pages that are included in a multi-page setup won't be affected by this feature at all - only pages brought in by Ajax are managed this way by jQuery Mobile.
A new page option called domCache controls whether to leave pages in the DOM as a way to cache them (the way things used to work) or keep the DOM clean and remove hidden pages (the new way). By default, domCache is set to false to keep the DOM size actively managed. If you set this to true, you need to take care to manage the DOM yourself and test thoroughly on a range of devices.
To set the domCache option on an individual pages in order to selectively cache a page, you can either add the data-dom-cache="true" attribute to the page container or set it programmatically like this:
elem.page({ domCache: true });
The domCache option can also be set globally. This is how to turn DOM caching back on so it works like it did originally:
$.mobile.page.prototype.options.domCache = true;
New global config option: autoInitializePage
For advanced developers who want more control over the initialization sequence of a page, we've just added a new autoInitializePage global config option. Setting this to false disables auto-initialization of plugins on page creation to allow developers to manipulate or pre-process markup before manually initializing the page later on. By default, this option is set to true so things work just like they always did.
API documentation: Template ready for volunteers!
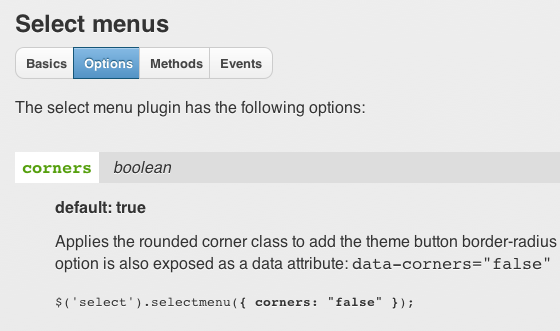
 We've been trying a number of different ideas internally on how to add in more traditional API-style docs to the demos & docs site and have a proposed solution that essentially adds a simple tab strip to all the plugin detail pages where we can document the options, methods and events that a more technical developer might need. We've tried to strike a balance between presenting the simpler, markup-based approach that a designer may need and the more advanced script-driven details that a developer requires.
We've been trying a number of different ideas internally on how to add in more traditional API-style docs to the demos & docs site and have a proposed solution that essentially adds a simple tab strip to all the plugin detail pages where we can document the options, methods and events that a more technical developer might need. We've tried to strike a balance between presenting the simpler, markup-based approach that a designer may need and the more advanced script-driven details that a developer requires.
We're looking for volunteers to help us apply this style of docs throughout the rest of the system. To participate, learn more about on how to help us write API docs. Thanks to ovargas27 for already jumping in and lending a hand.
Notable commits this week
Exposed automatic initialization selectors on most widgets - The new option, initSelector is accessed through each of the widget plugins (select, slider, etc.) that expose options through the widget factory. This is used to define the selectors (element types, data roles, etc.) that should be used as the trigger to automatic initialization of each widget plugin. This allows developers to apply auto-initialization in more flexible ways.
Restored degradeInputs page option (issue 2123) - We originally had a degradeInputs option as part of the page plugin that would allows you to find a certain type of form element (say input type="range") and degrade it into another type (input type="number") either because the browser support is so uneven or if you built a custom enhancement for the primary type (like a custom slider) and you don't want the native implementation to interfere. Now added back in a decoupled plugin, but the API is the same.
Prevent 'Unspecified error' when we use an IFrame on IE9 (issue 2064) - Add try/catch block to prevent the error. Thanks SamuelKC
jQuery Mobile: Up and Running - Digital early release
 O'Reilly has just posted a digital early release version of their forthcoming book "jQuery Mobile: Up and Running" by Maximiliano Firtman. It's well-written and covers Beta 1 code so it's really up-to-date for a book. Here's the description from O'Reilly:
O'Reilly has just posted a digital early release version of their forthcoming book "jQuery Mobile: Up and Running" by Maximiliano Firtman. It's well-written and covers Beta 1 code so it's really up-to-date for a book. Here's the description from O'Reilly:
jQuery Mobile: Up and Running teaches you how to create responsive, Ajax-based interfaces that work on tablets as well as smartphones, so you don't have to rebuild everything for different platforms. You don’t need programming skills or previous experience with jQuery or HTML5 to get started. This book shows you exactly what you need to know.
- Understand how jQuery Mobile, HTML5, and CSS3 work on smartphones and tablets
- Build a single project for a variety of platforms, including iOS, Android, BlackBerry, Firefox, webOS, and Internet Explorer
- Convert web content built with jQuery Mobile into apps ready for sale and distribution in every application store
- Learn how to create HTML5 semantic code prepared for mobile and tablet devices
- Work with jQuery Mobile components, form elements, list views, and themes
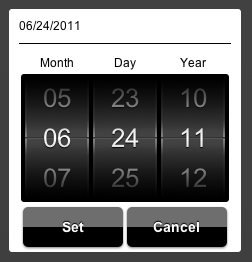
Plugin spotlight: Mobiscroll
 If you're looking for a spinner-style date and time picker that works with jQuery Mobile, check out the new mobiscroll plugin. It has a really slick looking interface and is built to be easily themeable (though I don't believe it uses the jQuery Mobiel theme framework). This widget supports selecting dates, times and seems easily configurable for custom picker situations. It works with both touch input and mouse/scrollwheel input. Best of all, it is tested in iOS4, Android 2.2, Android 2.3, Chrome, Safari, and Firefox. Check out the project homepage, documentation and demo pages to learn more or download a zip of the code to give it a try.
If you're looking for a spinner-style date and time picker that works with jQuery Mobile, check out the new mobiscroll plugin. It has a really slick looking interface and is built to be easily themeable (though I don't believe it uses the jQuery Mobiel theme framework). This widget supports selecting dates, times and seems easily configurable for custom picker situations. It works with both touch input and mouse/scrollwheel input. Best of all, it is tested in iOS4, Android 2.2, Android 2.3, Chrome, Safari, and Firefox. Check out the project homepage, documentation and demo pages to learn more or download a zip of the code to give it a try.
Get the latest builds on the jQuery CDN
To take advantage of the daily improvements happening in jQuery Mobile, be sure to check out out the new daily and latest builds that are now available on the jQuery CDN for hotlinking. This allows you to upgrade to the latest code without waiting for the next official release. Here are the three files to include in the head of your page to always be viewing the latest in Git:
<link href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" rel="stylesheet" type="text/css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
If you just want to do a quick preview of our latest progress, visit www.jquerymobile.com/test to see a live demo of the docs synced every minute to the jQuery Mobile GitHub repo. This is helpful to check before filing an issue in the tracker to see if we've already fixed a bug you see in the last stable release. Please keep in mind that this the unstable, development version so we don't recommend linking to the latest in a production site or app but it's great for development and testing.
I think you’re making the right call with DOM cache management. Browsers have their own page-caching mechanisms that are optimized for each device and can be controlled with server headers. Plus, the current Beta1 defaults simply don’t work with dynamic content. I’ve been removing pages from the DOM in pagehide events, but I’ll be glad to remove this hack. Thanks for seeing the light on this issue!