jQuery Mobile Beta 3 released!
 The jQuery Mobile team is happy to announce the release of Beta 3. This brings the last batch of features and API changes to the library before 1.0. Beta 3 includes some really great improvements: pushState support, beforechangepage event for building dynamic page, slick fixed headers and transitions for the forthcoming iOS5 platform, and a long list of fixes and improvements. We've also decided to delay our planned switch from keyframes to transitions for animated page transitions because the browser support and performance isn't up to par yet in our testing. More info on what's new below.
The jQuery Mobile team is happy to announce the release of Beta 3. This brings the last batch of features and API changes to the library before 1.0. Beta 3 includes some really great improvements: pushState support, beforechangepage event for building dynamic page, slick fixed headers and transitions for the forthcoming iOS5 platform, and a long list of fixes and improvements. We've also decided to delay our planned switch from keyframes to transitions for animated page transitions because the browser support and performance isn't up to par yet in our testing. More info on what's new below.
We're now feature-complete and working on our first RC for the 1.0 release which is targeted for the end of the month.
Demos & docs | Key changes | Supported Platforms | Change log | Upgrade notes | Download & CDN
KEY CHANGES
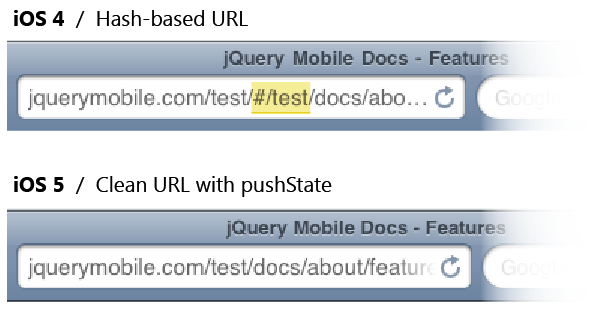
pushState: Now, clean URLs with Ajax-based navigation
We've been working very hard to add pushSate to jQuery Mobile. After many months and at least 6 complete attempts and the hard work of everyone on the team to get this right, we've finally landed this feature. Since we use Ajax-based navigation extensively throughout a jQuery Mobile experience, we need to track each page with a hash change which can make for some pretty long and unwieldy URLs, but it was a small price to pay to supporting the Back button and deep linking to pages.
Now with the addition of pushState, we're able to update the URL to the clean, standard path in browsers that support this feature. Technically, we use history.replaceState() because this allows us to layer pushState support and an enhancement to our existing, and widely supported, hashchange-based navigation model. We essentially let the hash change happen, then replace the URL with the clean, full path of the page in browsers that support this capability.
This works in later versions of desktop Safari, Chrome, Firefox and Opera as well as Android (2.2+ and Honeycomb) and the soon-to-be-released iOS5. In browsers that don't support this feature, the hash-based URLs will continue to work as the did before to preserve the ability to share and bookmark URLs. On the RIM PlayBook, there is a small browser bug that doesn't update the URL correctly unless you refresh the page so copying a link from this device may not be correct, we're working with them to track down a fix.
The pushState feature is implemented as an extension to the the navigation code so it can be easily pulled out of the build if it's not needed on a project. It's also possible to turn this feature off by setting the pushStateEnabledglobal option to false, like this:
$.mobile.pushStateEnabled = false;
Pro tip: How to view the source of a jQuery Mobile page
Since we use Ajax to pull multiple pages into the DOM, if you view the source you will see the code for the first page you visited unless you use a web inspector tool like Firebug to view the current DOM. Now with pushState in place, to view the source, simple refresh the page and view source. In browsers that don't support pushState, you need to edit the URL to remove the redundant part of the hash to get full page path, then reload to view the source. Hopefully, this will make exploring the docs a bit easier for people.
New beforechangepage event: Simple hook for building dynamic pages with JavaScript
jQuery Mobile allows pages to be pulled into the DOM dynamically via its default click hijacking behavior, or through manual calls to $.mobile.changePage(). This is great for applications that generate HTML pages/fragments on the server-side, but there are sometimes cases where an application needs to dynamically generate page content on the client-side from JSON or some other format. This may be necessary for bandwidth/performance reasons, or because it is the data format of choice for the server they are interacting with.
For applications that need to generate page markup on the client-side, it's important to know about the notifications that are triggered during a $.mobile.changePage() call because they can be used as hooks into the navigation system that will allow you to generate your content at the appropriate time.
A call to changePage() will usually trigger the following event notifications:
pagebeforechange- Fired off before any page loading or transition.
- NOTE: This event was formally known as "beforechangepage".
pagechange- Fired off after all page loading and transitions.
- NOTE: this event was formally known as "changepage".
pagechangefailed- Fired off if an error has occurred while attempting to dynamically load a new page.
These notifications are triggered on the parent container element ($.mobile.pageContainer) of pages, and will bubble all the way up to the document element and window.
For applications wishing to inject pages, or radically modify the content of an existing page, based on some non-HTML data, such as JSON or in-memory JS object, the pagebeforechange event is very useful since it gives you a hook for analyzing the URL or page element the application is being asked to load or switch to, and short-circuit the default changePage() behavior by simply calling preventDefault() on the pagebeforechange event.
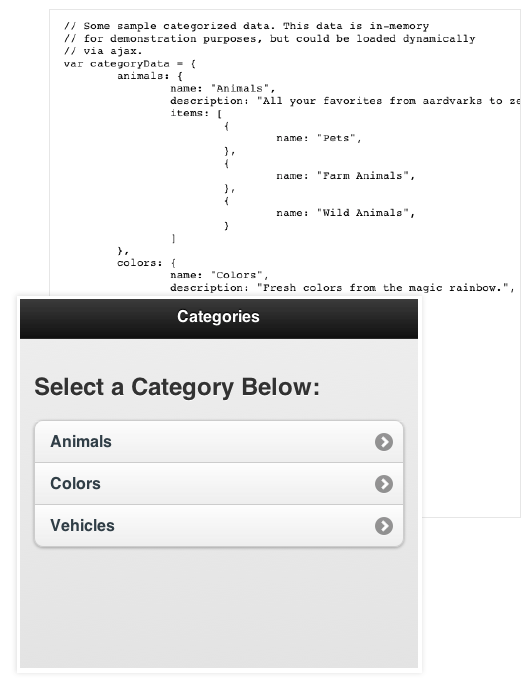
To illustrate this technique, take a look at this working sample. In this sample, the main page starts off with a list of categories that the user can navigate through. The actual items in each category are stored in a JavaScript object in memory, for illustrative purposes, but the data can really come from anywhere.
To learn more, visit the new documentation page.
iOS5: Dramatically improved page transitions and true fixed toolbars
The team has spent a ton of time working on trying to improve transitions and fixed toolbars because we know these are important features to developers. After spending hundreds of hours working on refinements, we now believe that the path to substantial, cross-platform improvements in these areas can only happen when mobile platforms start supporting overflow properties natively. JavaScript-based momentum scroller scripts are too heavy, unresponsive and narrowly compatible to be a way forward.
That's why we're very excited by iOS5's upcoming support for a touch-targeted version of overflow:auto , and proper support for position:fixed which allows for internal scrolling regions with the native momentum scrolling with CSS. In Beta 3, we've added an enhancement layer to leverages these new CSS capabilities to will enable us to bring both truly "fixed" toolbars and super smooth transitions in iOS5, all by using web standards and very little additional code.
Think of this as an enhancement to what we have now: if the overflow: and -webkit-overflow-scrolling:touch properties are supported, we can make sure toolbars stay fixed and eliminate the scrolling jumps between transitions by placing each page in a container with internal scrolling. Coupled with iOS's already-excellent hardware-accelerated transitions, we now can build interfaces that are very close to native performance and appearance.
The only downside we've seen is that the -webkit-overflow-scrolling:touch property seems to disable the events to scroll you to the top of the page when the time is tapped in the status bar, but we're hoping Apple will fix this by the time iOS5 goes public.
In Beta 3, we've implemented this native scrolling behavior as a new global option called touchOverflowEnabled. For now, this feature is off by default to give us a a bit more testing and debugging (custom selects and toolbars can be a bit flaky). We plan on turning this feature on by default by 1.0 and we're hoping iOS 5 is out by then too.
For those using the iOS5 beta now, check out this demo with touchOverflowEnabled activated on to see how smooth the experience can be. For everyone else, check out the video.
Don't other mobile platforms already support overflow?
Yes, but there's a catch. Both Android Honeycomb and the Blackberry PlayBook support overflow: properties, but we found in testing that their implementation of overflow wasn't smooth enough so pages would stutter and hang during scrolling, leading to an unusable experience. If you'd like to test drive the overflow performance on these other platforms to see why we exclude them, check out this demo that skips the feature test. Note: we're not excluding any browsers from the overflow:auto styles in this link and this can make the pages unusable on many platforms (iOS and Android) - do not use this code on your site!
More importantly, targeting overflow correctly is a major issue. If we simply placed an overflow: auto CSS rule on the pages, other popular mobile platforms like older versions of Android and iOS would essentially just clip off the content and make it effectively inaccessible (yes, you can can do a two-finger scroll gesture in iOS but nobody knows that). The smart thing about Apple's implementation for iOS5 is that they added an additional CSS property -webkit-overflow-scrolling:touch that allows us to test for this touch scrolling property and, if supported, add in the overflow rules for just those browsers. This is the only safe way to target overflow without resorting to complex and unmaintainable user agent detection.
We will be working with device and browser makers to encourage support for both these CSS-based properties because we strongly believe that this a critical piece needed to build rich mobile web apps. The project will add any vendor-prefixed additions to touch scrolling property if, for example, Opera, Firefox or Microsoft added this support. Once people see how much better page transitions and fixed toolbars are on iOS5, we're hoping this will be supported quickly by other browsers. JS-based scroller scripts may still have a place in this new world as a polyfill for browsers that don't yet support these new CSS capabilities but we see this as a brief, interim tool in the evolution of the mobile web.
Switch from keyframe to transitions for animations: Post 1.0
We currently use keyframe-based animated page transitions whose support is mostly limited to Webkit browsers (with Firefox 5 as a recent exception). We've been spending a lot of effort in recent months working to switch over to using CSS transitions for our page animations which is a W3C web standard and paves the way much broader support for page animations over time.
In final testing, however, the switch to transitions isn't the panacea we'd hoped. In extensive testing in our lab, we've found that there is little difference in the smoothness of animations between keyframe and transitions on the browsers that already supported animations -- iOS, Android and BB6/PlayBook. The bigger disappointment is that the mobile counterparts of the browsers that prompted this switch either don't support transitions at all (Firefox Mobile) or have poor performance (Opera Mobile) and we can't flip the switch for the desktop versions without impacting their mobile counterparts since they both use the same vendor prefix.
After a lot of deliberation, we've decided that although this is the right direction for the project, this isn't the right time to make the switch. The new plan is to shelf this code and plan on switching to transitions as soon as we feel that the browsers we're targeting have the support and performance level that makes this a positive step forward. This will happen post-1.0, but probably within the next 3-6 months.
Download builder: In the works
Now that we've decoupled most of the UI widgets, we've set the stage for there to be a download builder. This will let you build a custom version of jQuery Mobile to only include the parts you need. For example, you could just use the core files to add Ajax-based navigation with pushState and leverage some of the touch events and other utilities with a very lightweight build (roughly 11k). Or, you could add in specific UI widgets like form elements, listviews, etc. to create an optimized build. We're aiming to have a download builder tool as part of 1.0.
Platform support in Beta 3
As of Beta 3, we've pretty much covered our target platforms for 1.0. At this stage, jQuery Mobile works on the vast majority of all modern desktop, smartphone, tablet, and e-reader platforms. In addition, feature phones and older browsers are also supported because of our progressive enhancement approach. We're very proud of our commitment to universal accessibility through our broad support for all popular platforms.
Our graded support matrix was created over a year ago based on our goals as a project and since that time, we've been refining our grading system based on real-world device testing and the quickly evolving mobile landscape. To provide a quick summary of our browser support in Beta 1, we've created a simple A (full), B (full minus Ajax), C (basic) grade system with notes of the actual devices and versions we've been testing on in our lab.
The visual fidelity of the experience is highly dependent on CSS rendering capabilities of the device and platform so not all A grade experience will be pixel-perfect but that's the nature of the web. We'll be adding additional vendor-prefixed CSS rules to bring transitions, gradients and other visual improvements to non-WebKit browsers in future releases so look for even more added visual polish as we move towards 1.0.
A-grade - Full enhanced experience with Ajax-based animated page transitions.
- Apple iOS 3.2-5.0 beta: Tested on the original iPad (3.2 / 4.3), iPad 2 (4.3), original iPhone (3.1), iPhone 3 (3.2), 3GS (4.3), and 4 (4.3 / 5.0 beta)
- Android 2.1-2.3: Tested on the HTC Incredible (2.2), original Droid (2.2), Nook Color (2.2), HTC Aria (2.1), Google Nexus S (2.3). Functional on 1.5 & 1.6 but performance may be sluggish, tested on Google G1 (1.5)
- Android Honeycomb- Tested on the Samsung Galaxy Tab 10.1
- Windows Phone 7: Tested on the HTC 7 Surround
- Blackberry 6.0: Tested on the Torch 9800 and Style 9670
- Blackberry 7 NEW - Tested on BlackBerry® Torch 9810
- Blackberry Playbook: Tested on PlayBook version 1.0.1 / 1.0.5
- Palm WebOS (1.4-2.0): Tested on the Palm Pixi (1.4), Pre (1.4), Pre 2 (2.0)
- Palm WebOS 3.0 - Tested on HP TouchPad
- Firebox Mobile (Beta): Tested on Android 2.2
- Opera Mobile 11.0: Tested on the iPhone 3GS and 4 (5.0/6.0), Android 2.2 (5.0/6.0), Windows Mobile 6.5 (5.0)
- Kindle 3: Tested on the built-in WebKit browser included in the Kindle 3 device
- Chrome Desktop 11-13 - Tested on OS X 10.6.7 and Windows 7
- Firefox Desktop 3.6-4.0 - Tested on OS X 10.6.7 and Windows 7
- Internet Explorer 7-9 - Tested on Windows XP, Vista and 7 (minor CSS issues)
- Opera Desktop 10-11 - Tested on OS X 10.6.7 and Windows 7
B-grade - Enhanced experience except without Ajax navigation features.
- Blackberry 5.0: Tested on the Storm 2 9550, Bold 9770
- Opera Mini (5.0-6.0) - Tested on iOS 3.2/4.3
- Windows Phone 6.5 - Tested on the HTC
- Nokia Symbian^3 - Tested on Nokia N8 (Symbian^3), C7 (Symbian^3), also works on N97 (Symbian^1)
C-grade - Basic, non-enhanced HTML experience that is still functional
- Blackberry4.x: Tested on the Curve 8330
- All older smartphone platforms and featurephones - Any device that doesn't support media queries will receive the basic, C grade experience
Not Officially Supported - May work, but haven't been thoroughly tested or debugged
- Meego - Originally a target platform, but Nokia decision to relegate this platform to "experimental", we are considering dropping support.
- Samsung Bada - The project doesn't currently have test devices or emulators, but current support is known to be fairly good. Support level undecided for 1.0.
Beta 3 upgrade notes
Renamed the beforechangepage and changepage events to pagebeforechange and pagechange respectively. This was done to match the page widget naming of its notifications. Left the triggers for the old events in place but with DEPRECATED comments. Renamed the properties of the data object passed to the page events.
Change log
Added "fromPage" option to changePage(). Restored from the navigation re-work. Added "dataUrl" option to changePage(). This allows a caller to specify a page element to change to, but specify an alternate URL for location display purposes. This is useful for dynamic applications that re-use and over-write existing page content to avoid overwhelming the DOM. Renamed the "beforechangepage" and "changepage" events to "pagebeforechange" and "pagechange" respectively. This was done to match the page widget naming of its notifications. Left the triggers for the old events in place but with DEPRECATED comments. Renamed the properties of the data object passed to the page events.
Modifications to changePage() - Moved the setting of isPageTransitioning after the beforechangepage notification, mModified the trigger("beforechangepage") call to pass the args to changePage() as an object since trigger only expects one data arg.
Restore the "lastScroll" behavior to work with the new DOM cleanup (issue #1774) - Added a property to each urlHistory item object, allowing us to remember previous scroll distances when returning to a page that has since been removed from the DOM. Before this change, this number was stored in data on the page element, so it is lost when the page is removed after pagehide. Also, this change removes a reference in memory that we were keeping to the $activeClickedLink on each page. We stored this in attempt to refocus a link after returning to a page. Unfortunately, it doesn't seem that this data can be retained after pages are removed from the DOM, outside of somehow remembering a unique selector string to reach that element again.
No way to stop a link from being followed with some custom event (tap, taphold) (Issue 1464) - Modified triggerVirtualEvent() so that it returns the virtual event instead of the isDefaultPrevented() result of the virtual event. Updated all references to triggerVirtualEvent() that relied on the boolean return value to instead check the isDefaultPrevented() call on the event now returned. Updated mouseEventCallback() to propagate the iDefaultPrevented(), isPropagationStopped(), and stopImmediatePropagation() values from the virtual event on to the original mouse event. Modified the "taphold" trigger code to create a new $.Event() instead of passing the stale vmousedown event. Added clearTapTimer() which is called from a new vmouseup binding, to prevent the timer from firing between the tie the finger/mouse goes up and the click event is dispatched.
Changed minscroll distance to 250 pixels - We were originally using 50% of the screen height but this was a large value on tablets so we've switched to a fixed 25px value by default. This is a configurable option.
Fixed throttledresize (issue 2390)- Fixed typo: 'throttledResize' => 'throttledresize' that was preventing this feature from working on some platforms. Thanks hbunjes!
Flip toggle switches don't animate when tapped (Issue 2346) - Tweaked code to match markup and enable animations
Single tap triggers two actions, especially in Android (Issue 1925) - Trigger the list item and keyboard return/space key up to the "click" event instead of "vclick". This delays the dismissal of the custom select menu until the click event, thereby avoiding the case where the menu disappears before the browser dispatches it's synthesized mouse events (in the touch case) with a target of whatever element was underneath the menu.
Clear active link on vclick so there can be only one active link at a time (Issue #2017) - This prevents situations where multiple items on a page could have the active state if a user clicked after an Ajax request has started
Changed look and feel of custom select options to match the new, simpler checkbox/radio styles for selects using a custom menus
Added ipv6 support to urlparse regex (issue #2362) - We can now parse ipv6 IP addresses in the Ajax nav system.
Flip toggle switch value toggle (Issue 2345) - We now track whether or not the user has modified the value of the switch control. If so, we don't toggle it's value on mouseup.
Added a simple filterCallback in the listview options to delegate complex search logic to end users. This allows you to drop in any search pattern matching logic needed without adding too much complexity to the core filtering code.
Fix for Split Button List dialog having no background and weird line from background image. Thanks jgable!
Brought back the page content div theme inheritance from b1 (issue 2221) Thanks to abdulqadir for the suggestion.
Fix nested waiting-for-dom for initializePage. Using dom-ready within dom-ready meant that initializePage went to the end ofthe queue. That brought problems when other dom-ready code expected jQM to beset up, capable of changing pages and so on. But because $.mobile.pageContaineris also set in initializePage, changePage and others didn't work. Thanks moll!
Fixed an error in the array reference that was causing support tests to not test properties as they should.
Fix to check the domCache option before rebinding the page remove on select menu. When closing a fullpage select menu we need to check the domCache option before rebinding the page remove handler. If domCache is true the page remove wasn't bound in the first place, so binding it on menu close will cause the removing of a page that mustn't be removed. Thanks SamuelKC!
Anchor buttons active class not removed properly (Issue #1405) - Moved assignment of $activeClickedLink to the vclick handler in charge of adding the active state Fixed closing the custom select dialog - The picker wasn't being closed correctly. Thanks MichelHartmann!
Ellipses too aggressive - truncating overflow early on lists, buttons, form elements (issue 779) - Adjusted padding on buttons
Download
We provide CDN-hosted versions of jQuery Mobile for you to include into your site. These are already minified and compressed - and host the image files as well. It'll likely be the fastest way to include jQuery Mobile in your site.
CDN-Hosted JavaScript:
- Uncompressed: jquery.mobile-1.0b3.js (useful for debugging)
- Minified and Gzipped: jquery.mobile-1.0b3.min.js (20KB, ready to deploy)
CDN-Hosted CSS:
- Uncompressed: jquery.mobile-1.0b3.css (useful for debugging)
- Minified and Gzipped: jquery.mobile-1.0b3.min.css (7KB, ready to deploy)
Copy-and-Paste Snippet for CDN-hosted files (recommended):
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.css" /> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.js"></script>
If you want to host the files yourself you can download a zip of all the files:
ZIP File:
- Zip File: jquery.mobile-1.0b3.zip (JavaScript, CSS, and images)


A couple of posts ago, you mentioned that there will be a ThemeRoller tool to build custom swatches. Will it be part of the download builder? Is there a pre-version available somewhere?
We have a very cool surprise on this front coming soon. Can’t talk about it quite yet.
Cheers!
Wow! Fixed toolbars are awesome.
Did you solved url copy pasting issue with the new pushState method?
Not to be a pedant, but there seems to a minor copy/paste error on the page.
Blackberry 7 NEW – Tested on Nokia N8 (Symbian^3), C7 (Symbian^3), also works on N97 (Symbian^1)
Awesome, pushstate is real and can’t wait to play around with dynamic pages. Have some love for JSON ;)
Can’t wait to try this out with out app and see the improvements!
The dynamic page support is just what I need. Fantastic work!
Sweet, keep up the good work.
Excellent work. thumb up!!!
Wonderful news, it’s always amazing to see just how much progress this project is making on a relatively short timescale. Thanks to all the people involved!
Thanke you Jquery Mobile team.
Hot dang, it’s awesome!! Thank you jQM team and Filament!
Seems to be a bug when using this version on iOS5 related to the touch overflow changes.
On lines 6017 and 6341 its missing a check for touchOverflowEnabled which causes the fixed toolbars to stop working, i.e.
if ( !$.support.scrollTop || $.support.touchOverflow ) {
should be:
if ( !$.support.scrollTop || ($.support.touchOverflow && $.mobile.touchOverflowEnabled) ) {
Great catch, Richard. Latest commits make this fix. Hopefully we can push a hotfix out.
Good catch. Fixed this on the blog post and platform page. Need to update the docs too.
GREAT WORK! The beta looks very promising, and the pushstate is a very welcome UX improvement for newer devices (and debugging). Any chance the files can be hosted on a CDN that supports HTTPS?
Minor typo:
Changed minscroll distance to 250 pixels – We were originally using 50% of the screen height but this was a large value on tablets so we’ve switched to a fixed
25px value250px by default. This is a configurable option.Awesome! Jqm is so brilliant (and easy to use) it makes me want to cry sometimes
In the meantime we have built an unofficial themeroller here for anyone who wants to try it out: q11.me/themeroller.cfm
Another big unveil at jQuery Boston? :)
Can’t wait!
Thanks for beta 3 and all of the hard work! :)