Announcing ThemeRoller for Mobile (beta)
We're excited to announce the release of the new ThemeRoller for Mobile tool. ThemeRoller is a web-based tool that makes it super simple to create custom themes without writing a single line of CSS.
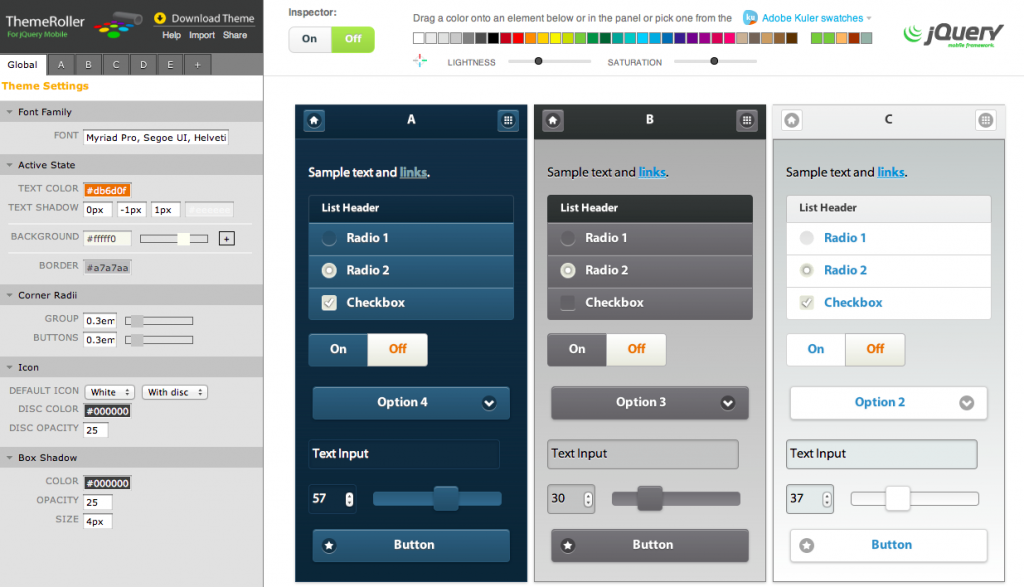
If you're familiar with the jQuery UI ThemeRoller, the basics of the tool are pretty similar: there's a inspector panel on the left of the screen that has all the theme settings, and a preview pane on the right that shows you in real-time each change you make. But there are some big improvements in the new mobile version which we'll cover below.
Once you create your masterpiece, you can share it via URL or download a ZIP file with your custom theme stylesheet, ready for production (or additional tweaking).
This is so beta, we're not even going to add the flag. Have fun playing and please flag issues in the tracker so we can improve the tool.
Themes & swatches
The Mobile theme framework and ThemeRoller Mobile allow you to create up to 26 unique color "swatches" within a single theme (the UI version essentially has a single swatch). Each swatch defines the look and feel for a bar, content block and a button with normal, hover and pressed interaction states.
Within your site or app, you assign swatch letters to individual elements on a page to mix and match swatch colors for really rich designs. Swatches are assigned a single letter from a-z which allows people to share themes easily (unlike unique class names) and flexibly combine swatches on a page. For example, you can assign swatch A to one button and swatch K to another button to make a visual distinction between them.
Global settings
In addition to creating sets of swatches, there are powerful global configuration options to quickly set the font family, active (on) state color, corner radii for groupings and buttons, icon and shadow styles in one centralized place.
Gradient tools
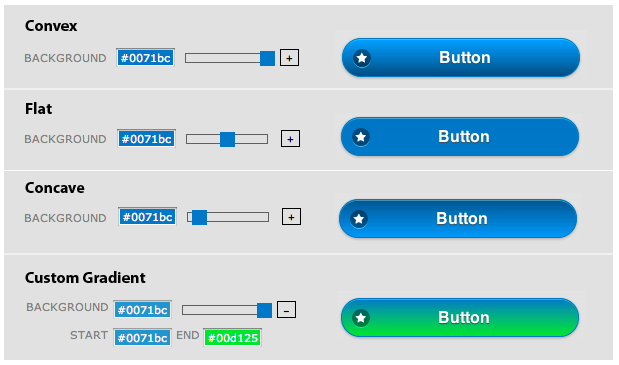
In the left hand inspector panel, there is a slick tool to create the CSS-based gradients we use throughout the themes. In simple mode you can pick a single color, then drag a slider to choose how deep of a convex or concave gradient you want, or leave the slider in the middle position for a flat appearance.
Click the "+" icon to expand into advanced mode and customize the gradient colors individually for both points.
Preview inspector and QuickSwatch bar
Above the preview panel, there are two cool tools that make it even easier to build a theme: the preview inspector tool and the QuickSwatch Bar.
First, when the preview inspector toggle is on, it allows you to simply click on an element in the preview panel and have the relevant section of the lefthand inspector panel open for editing so there's no need to hunt around for the right settings.
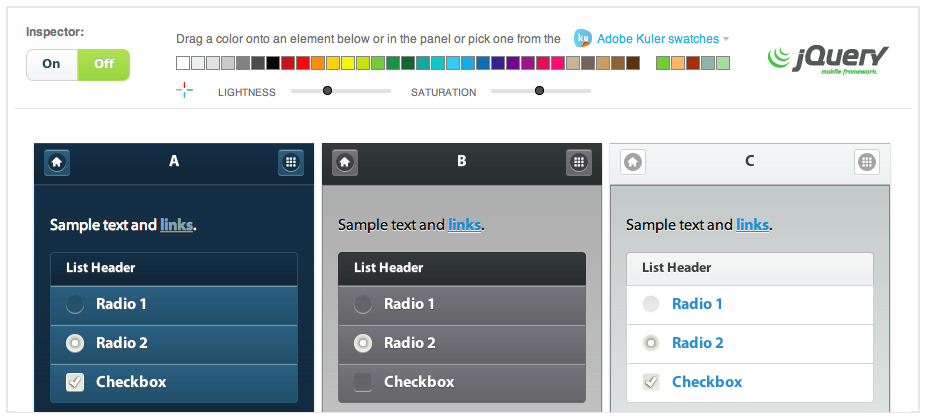
An even more exciting feature is the QuickSwatch bar. This has a preset spectrum of colors that can be dragged and dropped directly onto an element in the preview pane to re-color it. The lightness and saturation sliders make it easy to shift the color spectrum around to find the right colors. To the right of the spectrum, we display the last few colors you've used for quick re-use. These colors can also be dragged and dropped into the color picker wells in the lefthand inspector panel for even more power.
A lot of magic is at work here: by dropping a single color onto an element, the tool with automatically calculate the two related gradient colors, border color, and text colors for good contrast (you can fine-tune these in the left panel). By dropping a color on a button/listview, the tool calculates all these colors for the default, hover and pressed states of a button automatically which is a huge timesaver. You can spend your time trying color combinations, not tweaking a million settings.
Adobe Kuler Integration
Picking a color palette that works well together is tricky business but we've made it easy by adding pre-made themes created on Adobe's fantastic Kuler app right into ThemeRoller. Kuler is a great site focused on letting people create, share and rate color palettes.
If you're looking for inspiration, simply click on the Kuler link in the QuickSwatch palette and you can browse the latest, most popular or highest rated color combinations from Kuler, or search by tag, title or color. From there, just drag and drop the colors onto widgets in the preview pane to quickly create a great-looking theme in a snap.
Sharing URLs
The jQuery UI ThemeRoller tool used URLs to track every step in your creation history and also make it easy to share and load themes by sending those URLs around. We think sharing themes is important to get feedback and allows others to play with your creations but the sheer complexity of the Mobile themes couldn't be represented in a URL. Our solution is to store the theme on our server and create a unique URL that allows you to post a theme link and allows other to edit or download a copy of the theme (yours won't be touched). For example, check out this theme I created.
Note: To keep our server from getting stuffed with themes, we're only going to store theme links for 30 days so you'll need to download a copy for the long term.
Downloading and importing
Once you have created your final theme, simply click the Download Theme link at the top of the inspector panel to generate a zip file that contains both the compressed (production-ready) and uncompressed (editable) theme files and a simple test page (index.html) to show that everything worked (whew) and instructions on how to add the theme to your site. It's pretty simple: link your custom theme in the head of the page followed by the jQuery Mobile structure theme and you're ready to go.
To import a theme, just click the Import link and paste the entire contents of the uncompressed theme file into the text input in the dialog, and the system will parse the theme into an editable format for sharing and downloading.
A word of thanks
This tool came to be through the continued generosity of our sponsor Adobe who dedicated the development time of Tyler Benziger to work exclusively on ThemeRoller for the last 6+ months. Tyler did a fantastic job taking a handful of designs and creating a rock solid tool with lots of creative ideas that exceeded all our expectations.
Give it a try!
Enough talking, jump in and start building your first theme at:
www.jquerymobile.com/themeroller
ThemeRoller Source: Open Source
One more thing: the complete source code for the new jQuery Mobile ThemeRoller tool is open source under the standard jQuery project licenses for you to improve, remix and build into your apps. The core tool is designed to work completely client-side to make it easy to drop into your code -- only the download and sharing features require a bit of PHP. Go forth and fork it on GitHub.





Uber-fantastic and amazing. Even better than I imagined. Simply great work. I will be testing it out this weekend. Hey – how can I send Tyler a six pack of his favorite beverage?
This is so ridiculously amazing. I’m so excited to try this out! It’s really going to be awesome for use in our Real Estate CRM platform. With so many brandings, ThemeRoller makes this a piece of cake.
Yep, what Brent said. Really great work, well done.
Great work, really well made
so coooool to know this great tool!!!
Excellent!! Thank you very much!!
AWESOME! Thank you so much.
Fantastic work. I am very impressed with the ease, just dragging a color to the element you want..
Great work guys and congratulations on getting this live! Thanks to the entire team for all of your hard work!
This is so awsome!
And the best thing it’s open source!!!
Thank to the whole jQuery team!
Btw.
Is the jQuery UI ThemeRoller also open source??
Excellent work and thanks to entire team for the hard work !
THANK YOU!!!!! This is a big help!!!
Awesome work you guys are doing.
FYI, a little grammar issue…
You can spent you time trying color combinations, not tweaking a million settings.
Think spend was meant
Awesome job guys can’t wait to play with it
You guys made my day. It’s so hard not to include JQM into a project. You guys rock!
Awesome website you have here however i had been interested in if you knew associated with a discussion boards that cover exactly the same topics discussed in this article? Identification enjoy to be a part of network exactly where I can obtain responses from other skilled people that reveal the same interest. For those who have any kind of suggestions, make sure you tell me. Cheers!
Great job. love the Kuler integration, do we still need to override the default styles for the submit buttons though?
Just an amazing tool, very helpfull, thanks jquery team and sponsors
Loving this tool, thanks for the hard work ! I have a little thing to say through… A Ctrl+Z functionnality would be great, and I don’t get how to change the button styles independently, when I select the A swatch and assign a color on the element, the setting changes to global swatch…
Did my first quick model http://jquerymobile.com/themeroller/index.php?style_id=20111030-10 , It’s amazing that we can use Photoshop fonts !
Hello just wanted to provide you with a quick heads up. The text in your post seem to be operating off the screen in Ie. I am not confident that this can be a format problem or something like that related to browser match ups however i thought Id publish to let you know. The design look great although! Hope you get the problem solved soon. Thank you
The import functionality seems to be broken. I got an javascript error when I try to load the default css file in Chrome on a mac. The CSS file is completely parsed it seems.
app.js:936 – Uncaught TypeError: Cannot read property ‘length’ of null
Edit: Just read here that it must be un uncompressed css file. I used the minify file. Probably there is a good reason for it.