Announcing jQuery Mobile 1.0
That's right, version 1.0 is out! After more than a year of refinements, we now have a rock solid release.
When we first launched this site back in the summer of 2010, we had a few concept sketches and some very ambitions goals: to create an elegant HTML5-based user interface library for the jQuery community designed to work on all popular mobile platforms. We are built on the strengths of jQuery core and jQuery UI and strive to make mobile development efficient, accessible and maybe even a bit fun.
To reach the broadest possible audience, we decided from the start to make the framework work on every popular mobile, tablet, e-reader and even desktop platforms by embracing HTML5 and responsive design techniques. A tall order, but we're happy to announce that we've achieved this goal and now support all our target platforms as of 1.0. By using a progressive enhancement approach, even less capable devices can still access the content and functionality of a jQuery Mobile site. This broad compatibility gives you the ability to reach many billions of people.
Equally as important, we set out to make this framework easy for developers to get up and running fast, with a minimal learning curve. Less technical folks can configure the framework with just HTML markup, but we maintain the full power of jQuery and a robust event and plugin system under the hood for developers who want to deeply extend the framework. By using tools like PhoneGap, jQuery Mobile code can be transformed into apps to be distributed through all popular app stores. A rich ecosystem of developer tools and frameworks make jQuery Mobile even more powerful, offering everything from MVC frameworks to Dreamweaver integration.
Throughout the course of the year, the team has spent thousands of hours refining the framework and we are thrilled that have finally reached this important milestone. We've been blown away by the community support and look forward to seeing what what you build with jQuery Mobile. We're already hard at work on the next version wich will bring improved page transitions, new widgets and more and look forward to a very productive year ahead.
jQuery Mobile 1.0 Final
Requires jQuery core 1.6.4
Demos & Documentation
Quick Start Guide
Download 1.0 Zip
Fork on GitHub
Jump to: Announcements | Upgrade notes | Thanks | Supported Platforms | Download & CDN
ANNOUNCEMENTS
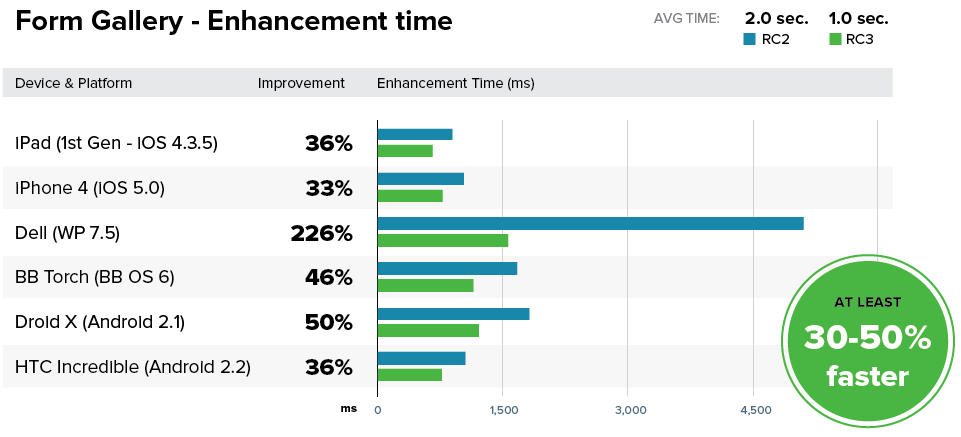
Performance
In case you missed the RC3 release earlier this week, we've spent a lot of time recently profiling pages to find where we can reduce function calls to speed up page rendering time. The results have been impressive: we've managed to speed up the page enhancement time up by 30-50% across all platforms at a minimum compared to RC2. As pages become even more complex, the speedup can increase to roughly 150% which means that enhancement takes far less than half the time it did in RC2. We're already working on improving touch event responsiveness, page transition and scrolling smoothness and other important factors in upcoming releases so stay tuned.

ThemeRoller for Mobile
We're excited to announce the release of the new ThemeRoller for Mobile tool. ThemeRoller is a web-based tool that makes it super simple to create custom themes without writing a single line of CSS. Drag and drop colors to create your masterpiece, then share it via URL or download a ZIP file with your custom theme stylesheet, ready for production (or additional tweaking). We'd like to thank Adobe who dedicated the development time of Tyler Benziger to work exclusively on ThemeRoller for more than 6 months. Read more about ThemeRoller in the release announcement.
Resources: Sites, books, plugins, articles and more
We've been blown away by all the interest in jQuery Mobile and the community has been incredibly active writing plugins and extensions, building frameworks and tools that enhance the library, and writing tons of articles and tutorials. There are now 8 books on jQuery Mobile and many more in the works. To keep tabs on all the activity, we've created a new resources page here in the site to collect everything together. Thanks to Anne-Gaelle Colom for helping to organize and snazzify this page.
If you're looking for inspiration, check out jqmgallery.com so see lots of really great examples of sites and apps built with jQuery Mobile. Know of a great example? Submit a site or app to jqmgallery.com.
New documentation pages
We've been hard at work refining our documentation and have added a few pages of note. There is now a quick start guide, the oft-requested data-attribute reference, a set of global configuration test pages that let your easily preview key settings, a PhoneGap tips page, detailed documentation on the experimental touchOverflow feature, info on how to access new features of the fixed toolbars, and much more.
Upgrade notes
Since lots of people have been jumping in and using jQuery Mobile through the alpha, beta and release candidates, we've collected links to all the release announcements for quick reference. These are worth a read if you're planning on upgrading an exisitng project to 1.0, or are just curious about the chronology of the project leading up to this release.
- RC3 - November 13, 2011
- RC2 - October 19, 2011
- RC1 - August 29, 2011
- Beta 3 - September 8, 2011
- Beta 2 - August 3, 2011
- Beta 1 - June 20, 2011
- Alpha 4.1 - April 7, 2011
- Alpha 4 - March 31, 2011
- Alpha 3 - February 4, 2011
- Alpha 2 - November 21, 2010
- Alpha 1 - October 16, 2010
Reminder: 1.0 supports jQuery core 1.6.4 only
Since 1.7 was just recently released and has some significant changes (and improvements), only 1.6.4 is officially supported at this time. We plan on adding 1.7 support when we release version 1.1.
A Word of Thanks
We'd like to thank the 125 contributors and supporters for their incredible dedication and for being a great bunch people to work with: John Resig, Todd Parker, Scott Jehl, Kin Blas, John Bender, Tyler Benziger, Ghislain Seguin, Mat Marquis, Maggie Wachs, Patty Toland, Anne-Gaelle Colom, Garann Means, Eddie Monge, Dan Heberden, Paul Irish, Rick Waldron, Ben Alman, Scott González, Jörn Zaefferer, Richard Worth, Dave Methvin, Douglas Neiner, Ralph Whitbeck, Maurice Gottlieb, Eric Hynds, Jesse Streb, Steven Black, Jacob Gable, Aaron McAdam, Sven Franck, Timmy Willison, Nabil Saleh, Abriele Rabbiosi, Jake Boone, Ryan Neufeld, Andy Matthews, Jonathan Sharp, Dan Croak, Louy Alakkad, Jason Crane, Asyraf Abdul Rahman, Dave Hulbert, Matthew Leon Grinshpun, Konstantin Pozin, Alexandre Capt, Gabe Hollombe, Casey Justus, frietsch, depeele, Mike Woods, Matt Lins, Adam Messinger, Bradley Kuhn, Jorge Taylor, Mike Taylor, Divya Manian, Dion Almer, Ben Galbraith, Laurent Hasson, Conrad Seaman, Eli Fidler, Abu Obeida Bakhach, Claudio Cataldo, Jean-Christophe Cimetiere, Wai Seto, Michael Daitzman, Mano Balasubramaniam, Andrea Trasatti, David Ballmer, and countless others.
Our corporate sponsors have been essential to our success and donating developer time on an ongoing basis is a really useful way to help the project. First and foremost, we'd like to thank our premier sponsor Adobe for their incredible support of the project, donating three full-time developers (Kin Blas, John Bender and Tyler Benziger). We'd also like to thank sponsors Filament Group for kickstarting the project and donating the design and development time from the whole crew (Todd Parker, Scott Jehl, Mat Marquis, Maggie Wachs, Patty Toland). Both Jive Software (Ghislain Seguin) and Microsoft (Sergey Grebnov) generously donate part-time development support.
Financial support is another critical way corporations support the project. We'd like to thank Research In Motion, HP/Palm, Nokia, Microsoft, Rhomobile for contributing generously to the project to support our mission. We'd also like to thank the various companies and individuals who have donated test devices to the project.
If you are interested in giving back to the project, please contact Todd Parker.
Platform support in 1.0
jQuery Mobile has broad support for the vast majority of all modern desktop, smartphone, tablet, and e-reader platforms. In addition, feature phones and older browsers are supported because of our progressive enhancement approach. We're very proud of our commitment to universal accessibility through our broad support for all popular platforms.
We use a 3-level graded platform support system: A (full), B (full minus Ajax), C (basic). The visual fidelity of the experience is highly dependent on the CSS rendering capabilities of the device and platform so not all A grade experience will be pixel-perfect but that's the nature of the web.
A-grade - Full enhanced experience with Ajax-based animated page transitions.
- Apple iOS 3.2-5.0 - Tested on the original iPad (4.3 / 5.0), iPad 2 (4.3), original iPhone (3.1), iPhone 3 (3.2), 3GS (4.3), and 4 (4.3 / 5.0)
- Android 2.1-2.3 - Tested on the HTC Incredible (2.2), original Droid (2.2), Nook Color (2.2), HTC Aria (2.1), Google Nexus S (2.3). Functional on 1.5 & 1.6 but performance may be sluggish, tested on Google G1 (1.5)
- Android Honeycomb- Tested on the Samsung Galaxy Tab 10.1 and Motorola XOOM
- Windows Phone 7-7.5 - Tested on the HTC Surround (7.0) HTC Trophy (7.5), and LG-E900 (7.5)
- Blackberry 6.0 - Tested on the Torch 9800 and Style 9670
- Blackberry 7 - Tested on BlackBerry® Torch 9810
- Blackberry Playbook - Tested on PlayBook version 1.0.1 / 1.0.5
- Palm WebOS (1.4-2.0) - Tested on the Palm Pixi (1.4), Pre (1.4), Pre 2 (2.0)
- Palm WebOS 3.0 - Tested on HP TouchPad
- Firebox Mobile (Beta) - Tested on Android 2.2
- Opera Mobile 11.0: Tested on the Android 2.2
- Meego 1.2 - Tested on Nokia 950 and N9
- Kindle 3 and Fire: Tested on the built-in WebKit browser for each
- Chrome Desktop 11-15 - Tested on OS X 10.6.7 and Windows 7
- Firefox Desktop 4-8 - Tested on OS X 10.6.7 and Windows 7
- Internet Explorer 7-9 - Tested on Windows XP, Vista and 7 (minor CSS issues)
- Opera Desktop 10-11 - Tested on OS X 10.6.7 and Windows 7
B-grade - Enhanced experience except without Ajax navigation features.
- Blackberry 5.0: Tested on the Storm 2 9550, Bold 9770
- Opera Mini (5.0-6.0) - Tested on iOS 3.2/4.3
- Nokia Symbian^3 - Tested on Nokia N8 (Symbian^3), C7 (Symbian^3), also works on N97 (Symbian^1)
C-grade - Basic, non-enhanced HTML experience that is still functional
- Blackberry 4.x - Tested on the Curve 8330
- Windows Mobile - Tested on the HTC Leo (WInMo 5.2)
- All older smartphone platforms and featurephones - Any device that doesn't support media queries will receive the basic, C grade experience
Not Officially Supported - May work, but haven't been thoroughly tested or debugged
- Samsung Bada - The project doesn't currently have test devices or emulators, but current support is known to be fairly good.
Download
CDN-Hosted JavaScript:
- Uncompressed: jquery.mobile-1.0.js (useful for debugging)
- Minified and Gzipped: jquery.mobile-1.0.min.js (24KB, ready to deploy)
CDN-Hosted CSS:
- Uncompressed with Default theme: jquery.mobile-1.0.css (useful for debugging)
- Minified and Gzipped with Default theme: jquery.mobile-1.0.min.css (7KB, ready to deploy)
- Uncompressed structure without a theme: jquery.mobile.structure-1.0.css (useful for theme development)
- Minified and Gzipped structure without a theme: jquery.mobile.structure-1.0.min.css (6KB, ready to deploy)
Copy-and-Paste Snippet for CDN-hosted files (recommended):
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
Microsoft CDN hosted jQuery Mobile files:
http://www.asp.net/ajaxLibrary/CDNjQueryMobile10.ashx
ZIP File:
If you want to host the files yourself you can download a zip of all the files:
- Zip File: jquery.mobile-1.0.zip (JavaScript, CSS, and images)
Fork jQuery Mobile on GitHub
https://github.com/jquery/jquery-mobile



Congrats! You guys make our little experiments come to life. Thank you for bridging that.
congrats! guys
I have been using it in many of my Apps since it was in early Beta, I didnt like it too mch then,
but now I must say, this is a great improvment, in speed as well as aesthetics of UI.
I have been using it in many of my Apps since it was in early Beta, I didnt like it too mch then,
but now I must say, this is a great improvment, in speed as well as aesthetics of UI.
Great work guys, keep it going.
Many many congratulations.. Very excited now…
http://jquerybyexample.blogspot.com
finally…this is great news..Congratulations guys
Wow! Very good news guys! Congratulations to the whole team!
Contratulations!!
Congratulations
Congratulations guys
great stuff here..congratulations for all..many thanks
Congratulations for this amazing framework! All jQuery Mobile users kneels in front of all people who contributed to this big step in mobile development.
Congrats. Time to get busy and make you proud.
I thank you very much.. :)
Very good job ! What’s next ? Is there a roadmap anywhere ?
Good jobs ,thank you.
QQ:75678886
Great, but how can we update Dreamweaver to use it?
I figured out a way around the lack of an Adobe update here, http://goo.gl/gCNWJ, but Im missing the part on how to upgrade the core too 1.6.4. Anyone? Yes im newbee
Congratulations and thanck you
Just brilliant.
The dedication required to create something this good is both humbling and inspiring.
Thank You.
Congratulations!
Yep, that was a typo. I removed iOS from the Opera Mobile line here in the blog post and on the other parts of the site. Thanks!
Really excited about the new release.. Just posted a blog about your great work here– http://www.kimgentes.com/worshiptech-web-tools-page/2011/11/28/for-the-love-of-code-jquery-mobile-finally-here-kim-genteswo.html hope it helps to get the word out…
Hope it works well.
Amazing thanks for all I LOVE JQM :D Congratulations
Congratulations and thanks as i have already started building a great application based on jQueryMobile and now i can use this stable release. Many Thanks
I’m waiting for this Jquery mobile themese, Excellent Features :)
Congratulations! Just wondering: Is there a plan/roadmap for next jQM development?
good news for me..
Congratulations and thank you very much !
What a awesome job guys! Congratulations
Awesome. Well done.