jQuery Mobile 1.0 RC1 Released!

The jQuery Mobile team is thrilled to announce the first release candidate for version 1.0. This new release brings a long list of bug fixes, refinements and optimizations, as well as support for the Meego platform.
Our plan is release additional RCs at a quick pace as we close critical bugs and move towards the 1.0 release. We're targeting a 1.0 release within the next few weeks.
Demos & docs | Key changes | Supported Platforms | Upgrade notes | Change log | Download & CDN
KEY CHANGES
Collapsibles: Design improvements
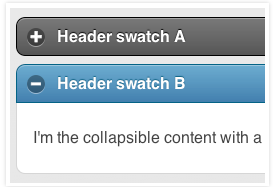
We just made a few final tweaks to the collapsible and accordion widget that really improves the visual design. First off, we've removed the extra button style around the +/1 icons which made this look too much like a separate interactive element (it's not, the whole bar is clickable) and cleans up the visual appearance.
We also added the option to add theme swatch to the expanded collapsible content by adding a data-content-theme attribute to the collapsible container. When this is added, the rounded corners on the header square off and the bottom of the content container is rounded instead to give this a cohesive appearance. You can apply any of your theme's body swatch letters and the flat background color (not the gradient) and border will be applied. This feature works in both individual collapsibles and collapsible sets (accordions). If this attribute isn't added, the collapsible look the way they did previously so there is no impact to existing sites.
iOS5 transitions & fixed toolbars: Refined, but off by default (for now)
The new iOS5 page transitions and true fixed headers have been improved significantly since Beta 3 but after much debate, we've decided to have this feature off by default for now because we want to wait for the final version of iOS5 to arrive so we can test this thoroughly. Note that we're now using a 3D transform CSS rule reduce page rendering artifacts which could cause memory use issues on very complex pages so you may need to override this selectively. To mitigate some usability issues with overflow containers and fixed headers, we're also disabling zoom by injecting a meta viewport tag only for iOS5 if this feature is enabled. We're hoping this won't be necessary long-term but this is the short-term fix.
Search input: Icon themeable and retina-ready
The small search icon in the search input was the last standalone icon that hadn't yet been integrated into the standard icon sprite. We just made the switch so now the icon is fully themable and includes the HD retina icon version too. To do this, we had to place the icon inside the standard icon disc so the appearance is a bit different, but it now matches the rest of the UI system. Note that we're adding this though a CSS technique that isn't supported by IE 6-7 so in those browsers, the icon won't appear (please don't file a bug!).

ThemeRoller Mobile: Coming soon!
We've been working on a completely new ThemeRoller tool, built from the ground-up for jQuery Mobile. Tyler Benzinger from Adobe has been spearheading the development effort (thanks Tyler!) and we're very close for having a beta version ready for release. We're really excited to show it off because there are a lot of super cool features that make it drop-dead-simple to build a stunning theme in minutes.
If you're going to be at the jQuery Conference in Boston, you'll get a sneak peek during the mobile keynote with Scott and Todd. Look for a beta version to be launch within the next week or two.
Download builder: In the works
Now that we've decoupled most of the UI widgets, we've set the stage for there to be a download builder. This will let you build a custom version of jQuery Mobile to only include the parts you need. For example, you could just use the core files to add Ajax-based navigation with pushState and leverage some of the touch events and other utilities with a very lightweight build (roughly 10k). Or, you could add in specific UI widgets like form elements, listviews, etc. to create an optimized build. We're aiming to have a download builder tool launch as part of 1.0 final in some form. We're working on a dependency map now for all the plugins to support this tool.
API Documentation: Expanded for all form widgets
We've been working on adding more traditional API-style documentation for many of our widgets and, with the help of volunteers and Maggie Wachs, we've now covered all the form elements: buttons, text inputs, slider, flip switch, radio buttons, checkboxes, and selects in addition to bulking up docs on the touch, virtual mouse and page events. We'll continue to refine and extend our docs as we head toward 1.0 final.
Platform support in 1.0 RC1
We recently received a slick MeeGo device from Nokia for testing and we were thrilled to find that jQuery Mobile worked beautifully the first time we fired it up. This has to be one of the easiest platform additions we've had and it shows how our focus on web standards and feature detection is really paying off.
We're excited to announce that as of 1.0 RC1, we've covered all our target platforms for the project. At this stage, we have broad support for the vast majority of all modern desktop, smartphone, tablet, and e-reader platforms. In addition, feature phones and older browsers are supported because of our progressive enhancement approach. We're very proud of our commitment to universal accessibility through our broad support for all popular platforms.
Our graded support matrix was created over a year ago based on our goals as a project and since that time, we've been refining our grading system based on real-world device testing and the quickly evolving mobile landscape. To provide a quick summary of our browser support in Beta 1, we've created a simple A (full), B (full minus Ajax), C (basic) grade system with notes of the actual devices and versions we've been testing on in our lab.
The visual fidelity of the experience is highly dependent on CSS rendering capabilities of the device and platform so not all A grade experience will be pixel-perfect but that's the nature of the web.
A-grade - Full enhanced experience with Ajax-based animated page transitions.
- Apple iOS 3.2-5.0 beta - Tested on the original iPad (3.2 / 4.3), iPad 2 (4.3), original iPhone (3.1), iPhone 3 (3.2), 3GS (4.3), and 4 (4.3 / 5.0 beta)
- Android 2.1-2.3 - Tested on the HTC Incredible (2.2), original Droid (2.2), Nook Color (2.2), HTC Aria (2.1), Google Nexus S (2.3). Functional on 1.5 & 1.6 but performance may be sluggish, tested on Google G1 (1.5)
- Android Honeycomb- Tested on the Samsung Galaxy Tab 10.1
- Windows Phone 7 - Tested on the HTC 7 Surround
- Blackberry 6.0 - Tested on the Torch 9800 and Style 9670
- Blackberry 7 - Tested on BlackBerry® Torch 9810
- Blackberry Playbook - Tested on PlayBook version 1.0.1 / 1.0.5
- Palm WebOS (1.4-2.0) - Tested on the Palm Pixi (1.4), Pre (1.4), Pre 2 (2.0)
- Palm WebOS 3.0 - Tested on HP TouchPad
- Firebox Mobile (Beta) - Tested on Android 2.2
- Opera Mobile 11.0: Tested on the iPhone 3GS and 4 (5.0/6.0), Android 2.2 (5.0/6.0), Windows Mobile 6.5 (5.0)
- Meego 1.2 NEW - Tested on Nokia 950
- Kindle 3: Tested on the built-in WebKit browser included in the Kindle 3 device
- Chrome Desktop 11-13 - Tested on OS X 10.6.7 and Windows 7
- Firefox Desktop 3.6-4.0 - Tested on OS X 10.6.7 and Windows 7
- Internet Explorer 7-9 - Tested on Windows XP, Vista and 7 (minor CSS issues)
- Opera Desktop 10-11 - Tested on OS X 10.6.7 and Windows 7
B-grade - Enhanced experience except without Ajax navigation features.
- Blackberry 5.0: Tested on the Storm 2 9550, Bold 9770
- Opera Mini (5.0-6.0) - Tested on iOS 3.2/4.3
- Nokia Symbian^3 - Tested on Nokia N8 (Symbian^3), C7 (Symbian^3), also works on N97 (Symbian^1)
C-grade - Basic, non-enhanced HTML experience that is still functional
- Blackberry 4.x - Tested on the Curve 8330
- Windows Mobile - Tested on the HTC Leo (WInMo 5.2)
- All older smartphone platforms and featurephones - Any device that doesn't support media queries will receive the basic, C grade experience
Not Officially Supported - May work, but haven't been thoroughly tested or debugged
- Samsung Bada - The project doesn't currently have test devices or emulators, but current support is known to be fairly good. Support level undecided for 1.0
1.0 RC1 upgrade notes
In preparation for jQuery Mobile 1.0 final, we're removed a number of items that we deprecated earlier in beta. Please note that if you are running on an alpha or early beta codebase, many of these could be breaking changes.
Deprecated Media Helper classes have been removed from the build and the docs. The page is still in the docs for Google's sake and the code can be found in the repo if you want to make a custom build that includes these features.
Deprecated re-named page events - the deprecated beforechangepage (now pagebeforechange), changepage (now pagechange), and changepagefailed (now pagechangefailed) events references have been dropped in preparation for the 1.0 release. See the events API documentation and commit log for more info.
Removed support for the alpha signature of $.mobile.changePage() in preparation for 1.0. Folks now how to use the signature that requires the toPage (url or element) as the first arg, and options object as the 2nd. See the events API documentation and commit log for more info.
Removed deprecated navigation related properties: $.mobile.updateHash$.mobile.urlstack. See commit log for details.
Removed the deprecated $.fixedToolbars property in preparation for 1.0. See commit log for details.
Removed $.mobile.pageLoading() call which was replaced by $.mobile.showPageLoadingMsg()and $.mobile.hidePageLoadingMsg(). See commit log for details.
Change log
Updated jQuery Mobile to run on jQuery core 1.6.4 to keep up with the latest and greatest.
Add new pageremove event (issue 2537) - Modified the pagehide callback in $.mobile._bindPageRemove() so that it fires off a "pageremove" event. Callbacks can prevent the removal of the page by simply calling preventDefault() on the pagremove event object that is passed to their callback.
Windows Phone 7 : icon-only buttons aren't showing up (issue 1230) - Fixed by removing and extranious “text-indent: -9999px” CSS rule set on the buttons themselves, which was causing IE to hide the icons (as they’re inline).
Disabled touch overflow scrolling for iOS5 by default- overridable through $.mobile.touchOverflowEnabled to opt iOS5 devices will benefit from the improved animated page transitions and true fixed headers. Once iOS5 lands in it's final form, we'll consider whether to enable by default.
Hardware accelerate elements within the page in touch-enabled scenarios to prevent hidden elements (not just blinking, but flat-out disappearing) in iOS5
Disable user scaling when that overflow scrolling is enabled - When touch overflow scrolling is supported and enabled, user scaling can create serious usability issues where it's difficult to get zoomed back out. (currently only projected for ios5 support)
iOS5 scrolling rendering bugs (issue 2415) - applied a 3D transform gets rid of the element peekaboo issue for headers, and other content in the page not rendering. We'll need to monitor this to see what the memory impact is before keeping it.
Removed the separate search icon image and used the one from the icon sprite. Because of this, we'll save a request and now have a HD (retina) icon, but the icon is slightly different as a result (it has a disc, making it consistent with other icons in the framework).
Transition to the same page (issue 2529) - Added a new allowSamePageTransition option to the changePage() method default settings. By default, we prevent changePage() requests when the fromPage and toPage are the same element, but folks that generate content manually/dynamically and reuse pages want to be able to transition to the same page. To allow this, they will need to change the default value of allowSamePageTransition to true, *OR*, pass it in as an option when they manually call changePage().It should be noted that our default transition animations assume that the formPage and toPage are different elements, so they may behave unexpectedly. It is up to the developer that turns on the allowSamePageTransition option to either turn off transition animations, or make sure that an appropriate animation transition is used.
Targeted the workaround for auto-correct for iOS4 and below (issue 785) - jQM text input forces use of iOS auto-correction seems to be fixed on iOS 5 devices. This is still a problem on iOS 4.x and earlier so we're just targeting the workaround a bit better now. We don't have a specific test for iOS 5 so we use $.support.touchOverflow as an iOS 5 and later indicator.
Added new data-content-theme attribute (issue 1899) - this styles the content of the collapsible data-theme and data-content-theme inherit collapsible-set's. Part of the larger collapsible design cleanup effort.
Links in collapsible block with data-content-theme inherit text-style (issue 2527) - Switched to using ui-body-* instead of ui-btn-up-* for collapsible content
Collapsible heading vclick issue (issue 2212) - Switch to using "click" instead of "vclick" on collapsible headers since that is the only reliable way to prevent uncaught/mismatched clicks from firing on a different element. Thanks marcing!
Adjusted the fallback heights to address iOS5 fixed footer alignment issues (issue 2415)
Adjusted positioning of selects in touch overflow scroll mode for iOS5 (issue 2415)
Fixed $.jqmData() behavior to match $.fn.jqmData()
Inputs without a type specified not styled (issue #2205) - added inputs without a type to the text input list
Navigation regex breaking Firefox >3.6 (issue 1514) - Remove greedy matches from start and end of regex - there's no need for them, and they cause immense slowdown (on the order of 3-4 seconds on medium-size pages loaded via ajax). Thanks MaxThrax!
Add internal dependent tracking functions for jQuery Mobile objects
Force close logic of custom select to run when close is clicked, centralize the binding for pagehide.remove
Restored button inline button styling (issue #2496)- Fixed by defining inline as an option in the button markup plugin. The recent jqmData changes exposed this issue. Default for this option is false.
Listview arrow icons not clickable (issue #2516) - Tightened scope of a previous fix for clicks not registering on listview buttons’ icons. Thanks Wilto!
User can't specify own error handling logic (issue #2503) - Added the following notifications to $.mobile.loadPage(): pagebeforeload - Triggered just before loadPage() attempts to dynamically load an external page. Developers can prevent the default loading behavior by calling preventDefault() on the event. If preventDefault() is called, it is up to the developer to call resolve()/reject() on the deferred object passed within the data object (2nd arg to the event callback). pageload- Triggered after an external page has been loaded and inserted into the document. pageloadfailed - Triggered when the load of an external page fails. Developers can prevent the default behavior (error dialog display) by calling preventDefault() on the event. If preventDefault() is called, it is up to the developer to call resolve()/reject() on the deferred object (2nd arg to the event callback).
Enable forms to submit to the same page - When a form is submitting via post to a url that already has a page represented in the DOM, replace the current page with the response page of the same url (post params are not passed via q string, so the URLs are identical).
Form buttons no longer submit forms in Internet Explorer 8 (issue 1927) - Using “filter” for opacity was causing strange issues in IE, making all but the text on submit inputs click-proof.
Data-type attribute not applied to search input in IE (issue 2490)- IE (and WP7) were not properly degrading form inputs via the degradeinputs plugin (and search inputs were not being styled as such)
Prevents “undefined is null or not an object” error in IE, when .scrollTop() was being called before the body was ready. Thanks Wilto!
Submit inputs’ values are added to the form as a hidden input — this ensures it will only happen once for jQuery’s serialize, and that this logic only applies to submit inputs with a name attribute. Thanks Wilto!
Prevent styling list count bubbles unless list is enhanced. Thanks bjohn465!
New widgetinit event for users to enhance widgets and markup post widgetcreate
Flip toggle switch with change event bound, triggers multiple times (issue 2315) - Modified refresh() so that it checks to see if the value actually changed before firing off the "change" event.
Native checkboxes and radio buttons partially visible under custom controls (issue #1336) - Fixed by tweaking styles to float native controls rather than being inline, to fix height and properly hide checkboxes/radios. Thanks Wilto!
Arrow on formatted listviews no longer clickable (issue 1392) - Positions .ui-icon on lower z-index than .ui-btn-text, ensuring the click will register on the latter. Thanks Wilto!
Fixed $.jqmData() behavior to match $.fn.jqmData()
Can't link to dynamically created data-role="page" (issue 1243)- Modified loadPage() so that if the data-url lookup for a given page fails, that it look for the page via id (if it is an embedded page URL). This allows us to find dynamically injected pages that are un-enhanced and missing their data-url attributes.
Fix for change page flicking in landscape orientation on iPad (issue 2474) - On iOS, giving focus to the ui-page element causes flashing during page animations/transitions. This is due to the CSS outline property which is applied when the page is given focus. Turning outlines off for all pages prevents the flashing.
Resolved label vertical alignment inconsistency of form elements (issue 2192). On wider screens or landscape orientation, for text-inputs, radios, sliders and checkboxes the vertical-align is top, for flip-switches and select-lists the vertical-align is baseline in all swatches. Thanks MauriceG!
Adjusted timing of when the orientation and resize classes are added to the body because the original mobileinit timing was limiting the ability to dynamically append jQuery Mobile. Thanks @martynsmith!
Removed the top "glow" border on icon-only buttons in split button lists (issue 1900). The border-radius was too large for the button which caused it to render as a straight line and break out of the button, removing this cleans up the appearance. Thanks MauriceG!
Fix for dialogs not working if $.mobile.ajaxEnabled = false (issue 2451 and 2202) - Modified the default click handler to check if the href is for an embedded page before bailing when ajaxEnabled = false. This allows us to navigate to internal/embedded pages/dialogs on the click versus waiting for the accidental hashchange that was the result of the browser's default handling of hash fragments.
jqmHasData cleanup for jQuery 1.7 (issue 2455)- Changed behavior of .jqmData() only when called with no argument. It now returns undefined.
Fix for URL handling and PlayBook Webworks app (issue 2050) - Modified the url parser regexp so that we can find the double slash that precedes the authority. This is necessary so we can reconstruct resource urls used on some devices like Rim's Playbook that use urls like:location:/dir1/dir2/file.html. Also modified makeAbsoluteUrl() so that it uses the new doubleSlash property in the object returned from parseUrl() instead of assuming that it is ok to use a double slash.
Namespace support for header and footer button icons (issue 1361) - When a namespace is used, the buttons in the header and footer icons wouldn't appear. Fixed by mixin individual properties to options instead of calling .jqmData()
Fix for right/middle click issue in Firefox (issue 2438) - In Firefox, right-clicking on a linked-element results in the normal click event being fired instead of allowing the context menu to be displayed.
Navigation from one page back to multi-page template (issue 2406) - We now make sure that our hashchange resolves non-path hashes against the documentBase. This prevents the resulting changePath() call from incorrectly resolving against the URL for the current active (external) page. Also fixed a related issue where when push-state is turned on, the hashchange event is not fired when doing a window.history.back() from an external URL to an embedded page.
Page removal code for listviews removes embedded pages (issue 2432) - Added a new data attribute tag for pages loaded via ajax to keep track of whether to remove pages in this situation.
Fixed select element theme support (issue 2423) - Fixed a regression where directly applying a data theme to a select element no longer themes the select element. It only gets its theme from the parent, regardless of what you tell it.
Select menu refresh() improvements - fix refresh bug for new options of the same number as before
Improved qualifications so that iOS5 gets the old-style fixed headers and footers when touchOverflow is disabled (which is the default).
Download
CDN-Hosted JavaScript:
- Uncompressed: jquery.mobile-1.0rc1.js (useful for debugging)
- Minified and Gzipped: jquery.mobile-1.0rc1.min.js (24KB, ready to deploy)
CDN-Hosted CSS:
- Uncompressed: jquery.mobile-1.0rc1.css (useful for debugging)
- Minified and Gzipped: jquery.mobile-1.0rc1.min.css (7KB, ready to deploy)
Copy-and-Paste Snippet for CDN-hosted files (recommended):
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0rc1/jquery.mobile-1.0rc1.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0rc1/jquery.mobile-1.0rc1.min.js"></script>
Microsoft CDN hosted jQuery Mobile files:
http://www.asp.net/ajaxLibrary/CDNjQueryMobile10rc1.ashx
ZIP File:
If you want to host the files yourself you can download a zip of all the files:
- Zip File: jquery.mobile-1.0rc1.zip (JavaScript, CSS, and images)
Fork jQuery Mobile on GitHub
https://github.com/jquery/jquery-mobile


ThemeRoller Mobile: Coming soon!: …”built from the group-up ”
or from the ground-up??
Thanks for all of the hard work, I just saw this release and I yelled “OYa” at work, lol. This is a great framework and I am looking forward to the Theme Roller. You guys just made my day, thanks again.
-Jonnie
Thanks, fixed that typo.
Awesome guys! It’s been a journey, I’m so happy for you (and me) :) Really looking forward to new projects using jQuery Mobile. We already launched one on the beta 4 but don’t tell anybody!
Really well done.
CANNOT wait for the ThemeRoller. Very excited. Great work!
Great stuff! Can’t wait to load it up. And my mouth is drooling over the theme builder !!
Just upgraded (a simple grocery/task list manager) to rc1 and it works great! Thanks guys!
great work! I see that u haven’t listed opera mini 6.1 to your tests, as with the latest Firefox version 7.0.1 . is there a way I can join the testing process and give you feedback about them?
“but ti now matches the rest of the UI system.”
Should be “it” not “ti”.
Great work buy the way. I also mumbled a couple of expletives when I saw this in my feed reader!
jQuery Mobile doesn’t work properly on Android Phone.
fantastic stuff! I love this framework!
I’ve been working on a complex app using jquery mobile and based on our findings and QA feedback, the Android web browser is the new IE6.0.
(and I’m a google fanboi)
I can now get busy!
Congratulations on all your hard work. This framework is superb and is a pleasure to use.
I have a question: when is the tablet-friendly ‘split view’ CSS going to be release and documented? We are desperate to make our jQM apps look better on tablets.
You are GREAT guys!!! Good work
Rob> There’s a separate plugin for that split view, not sure if it’s still under development though.
Is this an error:”but ti now matches the rest of the UI system.”.
section:”Search input: Icon themeable and retina-ready”
Thanks @liu, fixed.
@Rob – tablet-friendly layouts and widgets are on deck for the coming year. Most of the techniques we’ll use will simply be CSS-based responsive design techniques so you can read up on that today and start building split pane views and other tablet or desktop layouts in responsive ways now.
@Bazmo, fixed thanks.
If you have a specific issue, please log it on the GitHub tracker.
Congratulations!
And who wants to come to Sweden in november to present this at Scandinavia’s biggest developers’ conference, Øredev? Have a look at http://oredev.org/2011 and then just send me an email at olof@518.nu and we’ll work something out.
PLEASE tell me this fixed the issue with iPhones that started in the beta3 version! I would really like to stop using beta2 so people with iPhones don’t experience strange behavior like this:
https://github.com/jquery/jquery-mobile/issues/2585
Will the new theme-roller be hosted on github? Or maybe is already?
Nice work guys! Keep it up!
Great Work Team! I have been following this development for a while now and I am excited to implement a number of sites using this set of libraries –
Thanks Again!
Been following this since Alpha 2, huge thanks to Scott and Todd & Co. To quote President Theodore Roosevelt’s famous remark about men who dare to do great things, “so that his place shall never be with those cold and timid souls who knew neither victory nor defeat.” Keep it up! Looking forward to even more added enhancements.
Hal Saleh
London, England
Glad to hear that guys. Great work and thank you all. jQuery indeed deserves the fame it has today, and I think jQuery mobile would be the same in the world of devices.