jQuery Mobile RC3 Released!
The jQuery Mobile team is thrilled to announce the third and final release candidate for version 1.0.
Sure, we know we said we were going straight to 1.0 when RC2 came out, but we've been making a ton of performance enhancements and we just want to make sure 1.0 goes off without a hitch. Unless a regression crops up, this is the exact code that will be released as 1.0 final later this week so consider this an early preview.
We're thrilled at the performance improvements that we've made in this latest release. Page enhancement times are now dramatically faster than RC2 which makes the whole experience feel snappier and more responsive. In addition, we added two useful new options and fixed a boatload of bugs and we're feeling ready to release.
Demos & docs | Key changes | Change log | Upgrade notes | Download & CDN | Supported Platforms
KEY CHANGES
Performance, performance, performance
One common request is to improve the performance of the library, especially on platforms with slower JavaScript engines. Performance is a pretty broad term that covers everything from touch event responsiveness, page transition smoothness, and page rendering speed. Things like touch events and transitons require deep re-factoring to tackle at this stage, but will be a focus for 1.1.
The one key area we decided to focus on for 1.0 is page rendering speed which covers a bunch of areas from AJAX page loading and processing, page enhancement time, and transition time. Since we follow a progressive enhancement approach to provide the broadest possible support, we start with very minimal, semantic markup that needs to be "enhanced" via scripting to add classes, transform markup, add ARIA attributes, apply event listeners and such.
Each of these actions individually may be fast, but when you have a complex page with tens or hundreds of widgets, things can get pokey on less powerful devices. We've spent the last few weeks profiling pages to find where we can reduce function calls to speed things up.
The results have been impressive: we've managed to speed up the page enhancement time up by 30-50% across all platforms at a minimum compared to RC2. As pages become more complex, the speedup can increase to roughly 150% which means that enhancement takes far less than half the time it did in RC2.
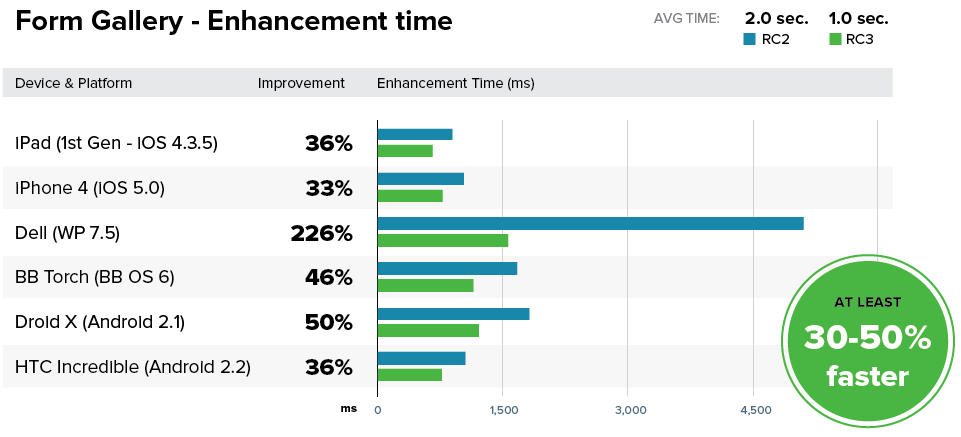
Our form gallery page is a good test case because it has a large number of form elements that each need to be enhanced. In RC2, this page took about 1 second to enhance on iOS and newer versions of Android, a bit more than a half-second more for Blackberry 6 and older Android, and a full 5 seconds on WP7.5 (Mango). We were able to reduce the time by 226% on WP7 and by 30-50% on the other platforms -- a significant improvement.

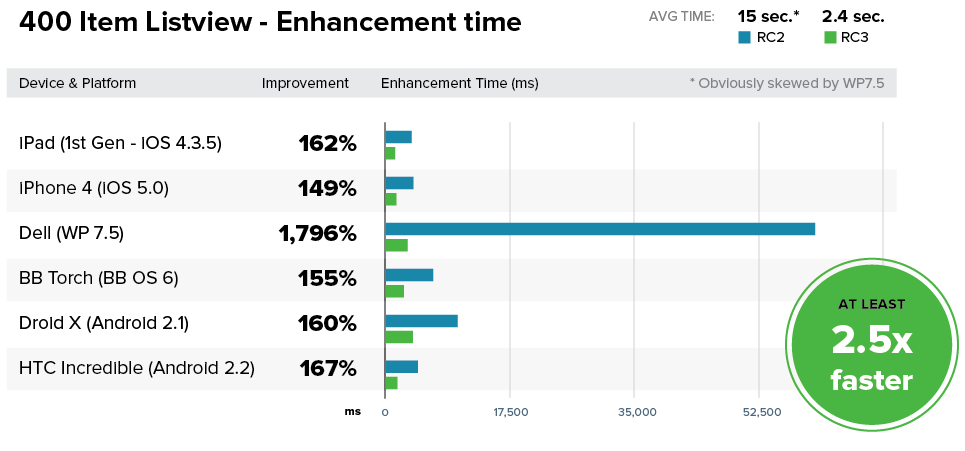
To benchmark really complex pages, we like to use the 400 item listview which is designed to push the limits of even fast platforms. There are a lot of list items that need to be parsed and enhanced, resulting in a 4-6 second enhancement time on most platforms in RC2. However, we found that WP7.5 (Mango) running on brand new hardware would time out and never complete rendering. After some tinkering, we were able to get the page to render, but it took a stunning 60 seconds to chug through the same scripts that older iOS and Android devices completed in 4-6 seconds. Clearly, not good enough.

The result of our optimization work has brought that 60 second enhancement on WP7 down to 3 seconds, a 20x speedup. iOS and newer Android devices complete the task in about 1.5 seconds (from 4 seconds) and we've been able to increase speed by roughly 150% across the other platforms. We've thrilled at the progess we've made and would like to thank our team member Kin Blas for his tireless focus on profiling and performance because the payback has been massive.
Reminder: 1.0 will ship with jQuery core 1.6.4
Since 1.7 was just recently released and has some significant changes (and improvements), we are going to be supporting only 1.6.4 when jQuery Mobile 1.0 is released. We plan on adding 1.7 support when we release version 1.1 so please remember that 1.7 is not supported at this time.
New linkBindingEnabled option
jQuery Mobile will automatically bind the clicks on anchor tags in your document, even if the AJAX navigation feature is disabled in order for us to handle interaction states and other features. For people looking for a simple way to say "hands off" on all links, setting the new linkBindingEnabled global configuration option to false will prevent all anchor click handling including the addition of active button state and alternate link bluring. This should only be used when attempting to delegate the click management to another library or custom code.
New overlay theme swatch option
We've exposed an overlayTheme option in both the dialog and select menu plugins to allow people to set the swatch letter to be used for the background overlay field the dialog and select menu appears to float above. This option can be set via the data-overlay-theme attribute applied on the page wrapper for a dialog or on the select element.
Listview inheritance: Fixed
One loose end on theming was that listviews didn't properly inherit the theme of their parent container like all other widgets did so we've fixed this in RC3. There are a few new theming docs pages that show how setting the theme swatch on the page container will ripple through forms, buttons, lists, and collapsibles.
New documentation pages
We've been hard at work refining our documentation and have added a few pages of note. There is now the oft-requested data-attribute reference, a set of global configuration test pages that let your easily preview key settings, a PhoneGap tips page, detailed documentation on the experimental touchOverflow feature, info on how to access new features of the fixed toolbars, and much more.
Change log
Speedup by 700 msecs on WP7.5 (Mango) and 200 msecs on iPad. Don't set the item class on the list item or it's btn-inner children until after the main processing loop. We now use a dictionary of item-classes to track what items get what set of classes and then set them all afterwards. This cuts down the per-item addClass() and children() function overhead significantly and gets us big wins on platforms like WP 7.5
Listviews aren't inheriting theme properly (issue 3028) - Now inherits the theme set at the page level. Individual list items remain themeable.
Updated back icon sprites to exactly match the quality and positioning of the white icons - This also removes some anti-aliasing artifacts on the black icons.
Reclaiming another 200-300 msecs on the 400 listview item page for iPad and WP7.5. Use $.data() instead of $.fn.data() in buttonMarkup(). Avoid excess function overhead with a filtered children() call by walking the DOM ourselves in listview code.
Content background color stops at the end of the content instead of going all the way to the footer (issue 3020) -Theme-dependent backgrounds should be applied only to ‘data-role=content’ within a dialog.
If a named submit button was clicked multiple times, the name wasn't sent in 2nd ... nth time. Thanks frietsch!
Reclaim 250 msecs on iPad and WP7.5 (Mango) by simply combining find().filter() calls and getting rid of fake pseudo selectors :eq(0) and :last.
Flip switch improvements to fix snapping - Thanks redaemn!
Reclaiming another 700-800 msecs on the 400 listview item test for WP7.5 (Mango) with a few minor tweaks: Added _findFirstElementByTagName() which does basic DOM traversal to find the first of an element with the given nodeName. Use this in place of $.fn.closest() and $.fn.children() calls that filter with ":eq(0)". Avoid calling $.fn.add() if you can. The creation of the new collection is costing about 400 msecs. Avoid calling $() with markup for a single node, just use document.createElement() and pass it to $().
Got rid of pseudo selectors :header and :eq(0) since they take a long time on WP7.5 (Mango). This shaves off 300 msecs when loading the form gallery page.
Speed up listview enhancement for WP 7.5 (Mango). This change allows the 400 listview item page to load in 3-4 seconds instead of 30 seconds.- Modified refresh() so that it manually checks for the first image in the list item or .ui-link-inherit element. This allows us to avoid executing a selector with a direct descendant and :eq(0) pseudo which is quite slow on WP 7.5 IE.
Minor performance tweaks: Cache the nsNormalize() results so we don't have to call $.camelcase() every time jqmData() is called. Move the regexp used in our monkey patched $.find outside of the function to save some regex compilation cycles.
Small custom selectmenu missing header styling / body is transparent (issue 2954)
Shave another 200-300ms off the 400 listview item page by simply reducing the number of function calls we make during enhancement. Got rid of _itemApply() and moved it's functionality to the bottom of refresh(), doing finds from $list where we can, and li where we can't. Boom, at least 1200+ less function calls.
Store title of initial page so it will appear correctly if reloaded via link instead of back button
Expose an overlay theme option for dialogs and selects (issue 2871) - expose an overlayTheme option in both these plugins to allow people to set this by passing in a swatch letter. This will also be exposed as a data-overlay-theme attribute that can be applied on dialog page containers and select inputs.
Reworked getInheritedTheme() to avoid closest() and attr(). This new version shaves off 200ms of page enhancement time on the forms gallery page on a Droid X (Android 2.1).
No longer able to remove / expire pages reliably (issue 2520) - Modified loadPage() so that if we are attempting to load the first page of the application document, that we first check to make sure it is in the DOM before returning our cached copy. If it is not in the DOM, we let it fall through to the ajax loading code so that it gets recreated. This is necessary since some developers are agressively pruning pages, including embedded ones, for various reasons.
Browser title update for Ajax links improperly escapes HTML entities (issue 1447) - Thanks garann!
IE8 + iframe: window goes to background (issue 2821) - thanks pbosakov!
Select menus won't open when pages are within FORM element (issue 2066) - typical .net configuration. This change only applies overflow-x: hidden to body/div elements that receive the .ui-mobile-viewport class, as we can safely predict that style won’t interfere with native select funcitonality when attached to those elements. This will address the vast majority of use cases, and prevent this style from causing unpredictable Android issues in the event that the page is wrapped in an unusual element (a form, table cell, marquee tag, etc.).
Some minor listview tweaking to eliminate 1200 $.fn.find calls in our 400 item listview test case - Moved some of the finds we used to do for every item, out of the processing loop so we do just 3 big finds. This shaves off 200-300ms on iPad iOS 4.3.5.
More enhancement optimizations - Modified buttonMarkup so that it checks options against undefined before calling jqmData(). This is necessary because false is a valid option.- Modified listview so that it doesn't check for a data-counttheme unless it actually has a count item.
Javascript error when clicking on a checkbox with a mouse (issue 2897 ) - thanks jpfiset!
Remove the ui-btn-down-x class when button loses focus - thanks MauriceG
Some code optimizations to speed up page enhancement - Avoid using $.each() when you can directly iterate on the collection. This avoids extra function calling overhead. Avoid calling jqmData() for options that are specified. Avoid calling $.fn.wrapInner(), creating the DOM nodes manually is much faster.
Tweak to reference the buttonMarkup text wrapper element through data
Switched to prop from attr on form buttons - thanks eddiemonge!
Update form button text on refresh. Allows submit button values to change dynamically, and update accordingly in the UI. Such as in the event a button should read "Update" instead of "Save". Thanks mralex!
Inconsistent background on themeless dialogs (issue 2881) - Add the ui-overlay-shadow class to both, content and, if there, to the footer. Then add the ui-corner-bottom-class to the last one. Thanks MauriceG!
Remove "top" from gradient syntax for byte savings and spec compliance (issue 2795) - Thanks myakura!
Page title overridden on first load (issue 2865)
Fix theme inheritance for text inputs - Thanks eddiemonge!
Update clear button on search inputs if you paste or cut in iOS5 - Thanks eddiemonge!
Flip toggle switch - Doesn't refresh with new value when disabled (issue 2756) - Thanks redaemn!
Search filter bar throws error when searching for '*' (issue 2416) - Thanks hpbuniat!
Account for dialog or other sub element enhancements
.trigger("create") enhances form elements with data-role="none" (issue 2803) - we find the closest page to pull the keep native selector
getScreenHeight() not compatible with jQuery.noConflict() (issue 2225) -
Native select Menu not opening on Adroid 2.2 or above (issue 1077)
Added linkBindingEnabled to mobile object for complex apps that want to handle all navigation
Select background for full page select menus (issue 2776) - Thanks MauriceG!
Styling ui-li-icon only when list is enhanced (issue 2771) - List icons are absolutely positioned on un-enhanced pages. Thanks bjohn465!
Fixed glowing top glow on listviews breaking out of rounded corners (issue 2528) - Thanks MauriceG!
Download
CDN-Hosted JavaScript:
- Uncompressed: jquery.mobile-1.0rc3.js (useful for debugging)
- Minified and Gzipped: jquery.mobile-1.0rc3.min.js (24KB, ready to deploy)
CDN-Hosted CSS:
- Uncompressed with Default theme: jquery.mobile-1.0rc3.css (useful for debugging)
- Minified and Gzipped with Default theme: jquery.mobile-1.0rc3.min.css (7KB, ready to deploy)
- Uncompressed structure without a theme: jquery.mobile-1.0rc3.css (useful for theme development)
- Minified and Gzipped structure without a theme: jquery.mobile-1.0rc3.min.css (6KB, ready to deploy)
Copy-and-Paste Snippet for CDN-hosted files (recommended):
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0rc3/jquery.mobile-1.0rc3.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0rc3/jquery.mobile-1.0rc3.min.js"></script>
Microsoft CDN hosted jQuery Mobile files:
http://www.asp.net/ajaxLibrary/CDNjQueryMobile10rc3.ashx
ZIP File:
If you want to host the files yourself you can download a zip of all the files:
- Zip File: jquery.mobile-1.0rc3.zip (JavaScript, CSS, and images)
Fork jQuery Mobile on GitHub
https://github.com/jquery/jquery-mobile
Platform support in 1.0 RC3
jQuery Mobile has broad support for the vast majority of all modern desktop, smartphone, tablet, and e-reader platforms. In addition, feature phones and older browsers are supported because of our progressive enhancement approach. We're very proud of our commitment to universal accessibility through our broad support for all popular platforms.
We use a 3-level graded platform support system: A (full), B (full minus Ajax), C (basic). The visual fidelity of the experience is highly dependent on the CSS rendering capabilities of the device and platform so not all A grade experience will be pixel-perfect but that's the nature of the web.
A-grade - Full enhanced experience with Ajax-based animated page transitions.
- Apple iOS 3.2-5.0 - Tested on the original iPad (4.3 / 5.0), iPad 2 (4.3), original iPhone (3.1), iPhone 3 (3.2), 3GS (4.3), and 4 (4.3 / 5.0)
- Android 2.1-2.3 - Tested on the HTC Incredible (2.2), original Droid (2.2), Nook Color (2.2), HTC Aria (2.1), Google Nexus S (2.3). Functional on 1.5 & 1.6 but performance may be sluggish, tested on Google G1 (1.5)
- Android Honeycomb- Tested on the Samsung Galaxy Tab 10.1
- Windows Phone 7-7.5 - Tested on the HTC Surround (7) HTC Trophy (7.5), and LG-E900 (7.5)
- Blackberry 6.0 - Tested on the Torch 9800 and Style 9670
- Blackberry 7 - Tested on BlackBerry® Torch 9810
- Blackberry Playbook - Tested on PlayBook version 1.0.1 / 1.0.5
- Palm WebOS (1.4-2.0) - Tested on the Palm Pixi (1.4), Pre (1.4), Pre 2 (2.0)
- Palm WebOS 3.0 - Tested on HP TouchPad
- Firebox Mobile (Beta) - Tested on Android 2.2
- Opera Mobile 11.0: Tested on the iPhone 3GS and 4 (5.0/6.0), Android 2.2 (5.0/6.0)
- Meego 1.2 - Tested on Nokia 950 and N9
- Kindle 3: Tested on the built-in WebKit browser included in the Kindle 3 device
- Chrome Desktop 11-13 - Tested on OS X 10.6.7 and Windows 7
- Firefox Desktop 3.6-4.0 - Tested on OS X 10.6.7 and Windows 7
- Internet Explorer 7-9 - Tested on Windows XP, Vista and 7 (minor CSS issues)
- Opera Desktop 10-11 - Tested on OS X 10.6.7 and Windows 7
B-grade - Enhanced experience except without Ajax navigation features.
- Blackberry 5.0: Tested on the Storm 2 9550, Bold 9770
- Opera Mini (5.0-6.0) - Tested on iOS 3.2/4.3
- Nokia Symbian^3 - Tested on Nokia N8 (Symbian^3), C7 (Symbian^3), also works on N97 (Symbian^1)
C-grade - Basic, non-enhanced HTML experience that is still functional
- Blackberry 4.x - Tested on the Curve 8330
- Windows Mobile - Tested on the HTC Leo (WInMo 5.2)
- All older smartphone platforms and featurephones - Any device that doesn't support media queries will receive the basic, C grade experience
Not Officially Supported - May work, but haven't been thoroughly tested or debugged
- Samsung Bada - The project doesn't currently have test devices or emulators, but current support is known to be fairly good. Support level undecided for 1.0

Wow. Superfast performance improvements & tons of bug fixes. Great work, thank you so very much.
the link of “Demos & docs” is a link of “1.0rc2”
Oops, thanks. Fixed.
awesome!
Great stuff – good to see the emphasis on performance for this release.
Any word on the download builder? Will that make it into 1.0 final? I’m hoping this will improve performance for those of us that aren’t using all of the jqm components.
Download builder won’t make it for 1.0. That will hopefully be ready by 1.1
Very good, performance is important. But when will the experiment “scroll view” be implemented?
Thanks
Very nice – performance improvements are fantastic. Thanks!
So you having over a week now to write some more examples/tutorials of use.Maby some examples with indexDB or other local storage methodes.Or some more for dynamicly builded pages and its navigation.
But i forgot: GoodJoB!!!!!
Good Job
Well Done! It’s so much Faster! SO SO Much Faster! WOW
MS cdn URL is broken. They don’t have rc3